CodeCamp(コードキャンプ)の口コミ・評判
前項と少し重なりますが、とにかくメンターの質がよく、質問できる環境だったので問題なく学習できました。最終課題の添削も細かいところまで指摘されるので実力になりました。
講師の質は高いと思うので大変満足しています。自分に合った講師を見つける必要があるが、私の場合は人柄がとても良い講師に巡り会えたので良かった。やはり中には本人にそんなつもりはないのでしょうが、威圧的な人もいたのでそこは注意した方が良い。 カリキュラムについてやもっと良い書き方あります?といった話から、業界の体験談まで色々話してくれますので、時間があっという間に過ぎてしまいます。
教材、講師ともに質のいいスクールでしたので、継続的に学習するモチベーションにつながりました。授業外でもたくさん勉強したいという旨を講師の方に伝えると、学習方法なども教えてくれました。そういったサポートはかなり充実していたと思います。
現役でエンジニアとしてお仕事をしている講師と、1対1で学ぶ事ができるのがとても魅力的だと感じたため選びました。実際に通ってみた感想としては、想像以上のサポートであると感じました。教科書について教えてもらえるだけではなく、転職するのに大切なスキルを教えてくれたりするので自分次第でどこまでもスキルアップできます。注意点としては教科書を理解したレベルではなかなか自分が理想とする会社には就職できないという事です。本気でジョブチェンジを考えている人は教科書をできるだけ早く終わらせて、より高度な内容を学んでいく必要があります。
目次を取得中...
CodeCamp(コードキャンプ)の3つの特徴
CodeCamp(コードキャンプ)の特徴は、以下の3点です。
- 企業のエンジニア育成に使用されたカリキュラムで学ぶ
- 全国各地好きな場所で365日好きな時間に学べる
- 講師を選んでマンツーマンレッスンを受けられる
企業のエンジニア育成に使用されたカリキュラムで学ぶ
コードキャンプでは大手IT企業のエンジニア育成で使われたカリキュラムで学びます。カリキュラムはLINEやGungHo、レコチョクをはじめとする300社以上の企業で使用されています(2022年9月時点)。個人の受講生は、企業研修に使われた内容をベースにした教材で学ぶことができます。

出典: CodeCamp
コードキャンプの受講者数は5万人以上存在するため、多くの人が選んだカリキュラムです。
またカリキュラムは受講期間が過ぎた後も閲覧可能。常に最新の情報にアップデートされていくので、復習に何度でも利用することができます。
全国各地好きな場所で365日好きな時間に学べる
コードキャンプはオンライン制なので、全国の好きな場所から学習可能。通学時間がかからない点や、都市部に住んでいても地方に住んでいても平等に学べる点がメリットです。
またコードキャンプのレッスンは365日開講している上に、7時から23時までの好きな時間から選んで受講可能。仕事を続けながら平日の夜・休日にレッスンを受けたり、家事や育児との両立のために朝早い時間やスキマ時間にレッスンを受けたり。一人ひとりのライフスタイルに合わせて学び続けられるでしょう。
講師を選んでマンツーマンレッスンを受けられる
コードキャンプは現役エンジニアがマンツーマンでレッスンを行うため、プログラミングやWebデザインの基礎をしっかり身に着けたい方におすすめです。実践重視のカリキュラムを用いてプロ講師が指導を行い、現場で使える技術・知識の習得を目指します。
コードキャンプのレッスンは担任制ではなく、レッスン予約時に毎回講師を選ぶ形式です。ゆえに万が一講師との相性が悪くても問題ありません。講師はレッスンの度に引継ぎを行うため、統一感のある学習環境を提供してくれます。
また講師は、フリーランスエンジニアを中心とする現役エンジニアで構成されています。レッスンの質が高く、レッスン満足度は97.4%と高水準です。
運営会社と基本情報
コードキャンプの運営会社は「コードキャンプ株式会社」です。2012年に創業し、2013年にコードキャンプをリリース。10年以上の間、プログラミングスクールを運営してきました。コードキャンプ株式会社は、個人・大人向けのプログラミング教育に限らず、小中学生向けのプログラミングスクール「CodeCampKIDS(コードキャンプキッズ)」や通信教育講座「ユーキャン」との業務提携、内定者向けIT・プログラミング研修など幅広い意味でプログラミング教育を行ってきました。
基本情報は以下の通りです。
運営会社 | コードキャンプ株式会社 |
|---|---|
受講形態 | オンライン |
授業形式 | 自習 / マンツーマンレッスン |
メンター・講師 | 現役のエンジニアとしてフリーランスやIT企業の社員として働く講師 厳しい採用基準で、技術力と指導力がある講師のみ採用 |
学べる言語 / 身につくスキル | HTML / CSS / JavaScript / Bootstrap / PHP / Laravel / MySQL / Java / Ruby / Ruby on Rails / Linux / Docker / Figma / WordPress / CSS jQueryアニメーション / Photoshop / Illustrator / LP設計/UIデザイン / ポートフォリオ / バナーデザイン |
支払い方法 | 銀行振込 / クレジットカード / CodeCampローン(分割払い) |
チャットサポート | ◯ |
転職サポート | ■エンジニア転職コース
■Webデザイナー転職コース
|
無料体験・カウンセリング | 簡単3ステップでご予約完了 ◯ |
カリキュラム・コースの内容
コードキャンプではプログラミング・Webデザイン関連のコースを10種類展開しています。コースはキャリア目標や習得スキルに合わせて選ぶことができます。
エンジニア転職コース(旧CodeCampGATE)
エンジニア転職コースでは、エンジニア講師とのチーム開発と、環境構築からセキュリティ対策まで実践できる開発課題に取り組みます。JavaScriptをはじめとするフロントエンドスキルとPHPなどのサーバーサイドの技術を、実際の開発現場に近い環境で学びます。エンジニア転職コースの転職サポートは自己分析、書類添削、面接対策など多岐に渡ります。本コースの転職成功者の半分が、自社開発企業から内定を受けています。
旧CodeCampGATEがコードキャンプの「エンジニア転職コース」になりました。
プログラミングコース
プログラミングコースはJavaScript、PHP、Laravel、MySQLなどを学び、Webサイトを制作するスキルが習得可能。未経験からプログラミング教養を身に着けたい方におすすめです。カリキュラムの章末に実習課題を提出すれば、講師が丁寧に添削しアドバイスをくれます。課題ではグルメサイト、掲示板機能、出品・購入機能付きフリマサイトなどを作成し、実践的に学んでいきます。
Webサイト制作コース
Webサイト制作コースはJavaScript、PHP、WordPress、Figmaなどのスキルを身に付けて、Webサイトを制作します。WordPressを習得すると、クラウドソーシングでコーポレートサイトやブログサイトなどの案件に取り組むことができます。また有料の転職支援オプションを活用すれば、求人紹介から面接対策・調整、就職後のフォローアップなど幅広くサポートを受けられます。
Rubyマスターコース
Rubyマスターコースでは、プログラミング未経験からRubyを用いて、Webサービス開発を行うスキルを習得します。カリキュラムごとに提出する実践課題は、出品・購入機能付きフリマサイトやグルメサイト、画像投稿サイトなどの内容となっています。定期開催のオンラインレッスンを受けたり、キャリアコンサルタントへ相談したりできるので、初心者でも安心です。本コースは、スタートアップ企業への転職を目指したい方におすすめです。
Javaマスターコース
Javaマスターコースは、Java未経験からWebアプリ開発のスキルを学ぶことができます。章ごとに提出する実践課題では、社員情報管理システム、トランプゲーム、オブジェクト指向のプログラムなど様々な経験を積むことができます。またカリキュラムは受講期間修了後も閲覧可能なので、いつでも復習ができます。本コースはアプリエンジニアとして転職を目指す方以外に、企業担当者や需要の高いJavaを身に着けたい方などにもおすすめです。
Webデザイナー転職コース
Webデザイナー転職コースは、未経験からWebデザイナーへの転職を目指すコースです。カリキュラムはHTML/CSS、jQueryを用いて、コーデイング法とWebサイトに動きをつける方法を学びます。続いてPhotoshopやIllustratorを、課題に取り組みながら実践的に学んでいきます。スマートフォンサイトに対応するレスポンシブサイトや、売り上げや申し込みにつなげるUIデザインについて学び、ポートフォリオ制作に進みます。転職サポートが手厚いので、初心者でも安心です。
フリーランスWebデザイナーコース
フリーランスWebデザイナーコースでは、Webデザイナーとしての技術習得、キャリアサポート、案件への挑戦とフリーランスを目指す流れが整っています。カリキュラムは演習中心となっていて、バナー制作やUIデザイン、コーディング、ポートフォリオなどを実践しながら学びます。学習後には副業リテラシーやWebマーケティングなどの基礎知識を学び、実案件に挑戦します。本コースは応募者の案件獲得率が100%である上に、講師のサポートを受けながら実践可能となっています。
Webデザインコース
WebデザインコースではWebデザインスキルを習得し、ポートフォリオ制作を目標として学びます。カリキュラムでまずは、コーディングやデザインツール、デザイン基礎を学びます。そしてWebサイトに動きをつけるフレームワークを習得した後に、ポートフォリオ制作を行います。Webデザイナー転職を目指す方はもちろん、自らサイト制作・運用を行いたい方や、教養としてスキルを身に着けたい方にもおすすめです。
初めてのWebデザイン副業コース
初めてのWebデザイン副業コースでは、実践力を身に付けて未経験から月3万円の収入を目指します。カリキュラムではPhotoshopやIllustratorの使い方、バナーデザインについて学べる他に、Web制作現場の基礎知識についても学習可能。また本コースでは修了生限定で副業案件の提供を行っています。クラウドソーシングよりも競争率が低い中で、初回案件を経験できます。また同一料金で受講期間を選べるので、生活環境に合わせて学ぶことができます。
オーダーメイドコース
オーダーメイドコースはWebデザイン・プログラミングなどの全30種類以上のカリキュラムが学び放題となっています。一人ひとりの目標や適性に合わせてカリキュラムが選択可能です。まずは講師と目標設定カウンセリングを行い、学習のロードマップや受講後の目標を決めます。本コースはチャットサポートが無料で利用可能。またプランはレッスン回数・受講期間によって選べるので、短期間で学び切りたい方にも仕事と両立したい方にもおすすめです。
CodeCamp(コードキャンプ)の料金
CodeCamp(コードキャンプ)の受講にかかる費用や支払い・返金の方法は以下の通りです。
料金体系・支払い方法について
コードキャンプのコースは、習得したいスキルやキャリア目標によって選ぶことができます。またプランは受講期間やレッスン回数によって分かれていて、生活環境や料金設定によって選ぶことができます。短期集中で学びたい方は2ヶ月プラン、自分のペースで進めたい方は4ヶ月プラン、仕事や家庭と両立したい方は6ヶ月プランでの受講がおすすめです。
また支払い方法は、銀行振込・クレジットカード・ローンから選択可能。ローンは支払いシュミレーションを無料で実施できるので、気軽に試してみてください。
コース | プラン | 料金 |
|---|---|---|
エンジニア転職コース | 4ヶ月プラン | 594,000円 |
プログラミングコース | 6ヶ月プラン | 363,000円 |
4ヶ月プラン | 308,000円 | |
2ヶ月プラン | 198,000円 | |
Webサイト制作コース | 6ヶ月プラン レッスン回数40回 | 275,000円 |
6ヶ月プラン レッスン回数25回 | 198,000円 | |
Rubyマスターコース | 6ヶ月プラン | 363,000円 |
4ヶ月プラン | 308,000円 | |
2ヶ月プラン | 198,000円 | |
Javaマスターコース | 6ヶ月プラン | 363,000円 |
4ヶ月プラン | 308,000円 | |
2ヶ月プラン | 198,000円 | |
Webデザイナー転職コース | 4ヶ月プラン | 495,000円 |
フリーランスWebデザイナーコース | 4ヶ月プラン | 429,000円 |
6ヶ月プラン | 528,000円 | |
Webデザインコース | 2ヶ月プラン | 198,000円 |
4ヶ月プラン | 308,000円 | |
初めてのWebデザイン副業コース | 4ヶ月プラン | 429,000円 |
6ヶ月プラン | 528,000円 | |
オーダーメイドコース | 20回プラン | 308,000円 |
40回プラン | 418,000円 | |
60回プラン | 528,000円 |
※価格はすべて税込み
給付金制度について
コードキャンプはリスキリングを通じたキャリアアップ支援事業の対象で、Webデザインとプログラミングそれぞれ1種類ずつ対象コースがあります。受講修了すれば受講料の50%を受け取れて、またコードキャンプを通じて転職後1年間就業すれば追加で20%を受け取れます。
コース名 | 受講料金 | 給付金支給額(受講料の50%) | 実質受講料金 |
|---|---|---|---|
Webデザイナー転職コース | 495,000円 | 240,000円 | 255,000円 |
エンジニア転職コース | 561,000円 | 270,000円 | 291,000円 |
※価格はすべて税込
返金制度について
コードキャンプには受講料の返金制度があります。受講料を支払い、運営側が確認した時点から14日以内に返金を申し出ると、受講料を全額返金してくれます。
なおリスキリングを通じたキャリアアップ支援事業の対象者は、返金を受けられません。他にも入学金が返金の対象外であったり、解約手数料が発生したりと、細かくルールが定められています。詳しくは無料カウンセリングで尋ねてみてください。
おすすめできる人
CodeCamp(コードキャンプ)をおすすめできる人は、以下の通りです。
- 仕事とプログラミング学習を両立させたい人
- 習得スキルや目指すキャリアが明確な人
- 決まったカリキュラムでなく柔軟に学びたい人
仕事とプログラミング学習を両立させたい人
コードキャンプは仕事とプログラミング学習を両立させたい人に向いています。コードキャンプのレッスンは7時から23時まで年中無休で開講しています。仕事が始まる前、仕事が終わった後、週末などの空き時間を活かして学習が進めやすい環境です。
レッスンは1回40分、生徒の習得度に合わせてマンツーマン指導を行います。講師は通過率7%の採用試験を通過した現役エンジニアが揃っているので、未経験者でも安心して学ぶことができるでしょう。
習得スキルや目指すキャリアが明確な人
コードキャンプは習得スキルや目指すキャリアが明確だと、学習を進めやすいです。コードキャンプが展開するコースは、転職・副業・プログラミング教養など、目標とするキャリアに合わせてサポートが受けられます。また転職を目指す場合、プログラミング・Webデザインの2種類のコースで、受講料の最大70%の給付金が受け取れてお得に学べます。
またプログラミング関連コースは、Webサービス開発・Webサイト制作の2つのカリキュラムから選択可能。事前にキャリア目的を明確にしておけば、コース選びに失敗する事はありません。
決まったカリキュラムでなく柔軟に学びたい人
コードキャンプにはオーダーメイドコースがあるのが特徴で、自分の理想のカリキュラムで学ぶことができます。オーダーメイドコースは、Webデザイン・バックエンド・インフラ関連をはじめとする全30種類以上のカリキュラムが学び放題。自分の適性や目標に合わせて柔軟にカリキュラムを選び、未経験から「仕事で使えるレベル」を目指せます。

出典: CodeCamp
現役エンジニア・現役デザイナーの個別指導を受けたり、0からつくる実践課題に取り組んだりしてプロレベルのスキルアップを目指します。
おすすめできない人
CodeCamp(コードキャンプ)をおすすめできない人は、以下の通りです。
- 通学制のプログラミングスクールを利用したい人
- チャットサポートを積極的に利用したい人
通学制のプログラミングスクールを利用したい人
コードキャンプは完全オンラインのプログラミングスクールのため、通学して受講したい人には向いていません。
ただコードキャンプはオンライン受講であっても、課題添削やマンツーマン授業が受けられる点が魅力です。またオンラインだからこそ仕事や家庭との両立がしやすいです。自分の学習環境や相性をしっかりと見極めて、プログラミングスクールを選ぶことをおすすめします。
チャットサポートを積極的に利用したい人
コードキャンプは、コースによってチャットサポートが付いていません。チャットサポートは、オーダーメイドコースとエンジニア転職コースが対象です。学習を進める中で分からない箇所がある場合、自分で解決する力がある程度必要となります。
ただコードキャンプは全てのコースで、マンツーマンレッスンが受けられます。レッスンでは、現役エンジニア講師や現役デザイナー講師にオンライン対面で質問することができます。カリキュラムや技術について、詳細までレクチャーを受けられるでしょう。
また就職活動に関してチャット相談ができるコースもあります。コースによってサポートが異なるので、詳細については無料カウンセリングで尋ねてみましょう。
CodeCamp(コードキャンプ)の転職サポートと就職先
CodeCampは複数のコースで転職サポートが受けられます。
CodeCamp(コードキャンプ)の転職サポート内容
コードキャンプのエンジニア転職コースでは、求人紹介や応募書類の添削、面接対策などのサポートを受けられます。また必要に応じて提携する転職エージェントを紹介し、求人紹介やキャリア相談を受けられます。転職エージェント経由で転職が決定した場合も、補助金の対象となります。
またWebサイト制作コースの場合、転職支援オプションを付けると転職サポートを受けられます。キャリア相談から企業との面談調整、就職後のフォローアップまでサポートしてくれます。他にもエンジニアやデザイナー、キャリアコンサルタントに相談できる「キャリアTalk」を利用できたり、自己分析やキャリアの棚卸しを行うワークを行ったり。コースによって転職サポートや追加料金の有無が異なるので、詳しくは無料カウンセリングで尋ねてみてください。
CodeCamp(コードキャンプ)で目指せる転職先・転職実績
コードキャンプのエンジニア転職コースは、累計448名の転職支援実績があります。また本コースで転職成功者の半数が、自社開発企業の内定を獲得しています。卒業生はサーバーサイドエンジニアとして、Web開発に携わる仕事を担う方が多数。バックグラウンドによってはフロントエンジニアやデザイン業務を担当する方もいるようです。
また転職先企業は原則非公開ですが、一部企業のみ公開されていました。
- アクセラテクノロジ株式会社
- 株式会社アクシア
またWebデザイナー転職コースの場合、WebデザイナーだけでなくUXデザイナーやWebディレクター、Webマーケターなどの職種も目指すことができます。本コースも転職先企業は非公開となっています。
無料カウンセリングから受講開始までの流れ
CodeCamp(コードキャンプ)の無料カウンセリングから受講開始までの流れは以下の通りです。
無料カウンセリング
コードキャンプに興味がある方は、無料カウンセリングの受講をおすすめします。学びたい内容や転職・副業への意志が固まっていなくても、カウンセラーがヒアリング後、一人ひとりに対してキャリアのアドバイスをくれます。
カウンセリングの申し込みは、公式サイトから行います。まずカレンダーで日程を選び、その後Googleアカウントまたはメールアドレスを登録すれば完了です。

出典: CodeCamp
カウンセリングは40分間・9時から22時まで開催しています。GoogleMeetを利用してオンライン形式で行うので、スキマ時間を活かして参加できます。不安点や疑問点は全て解消できるように、事前準備しておきましょう。
本申し込み
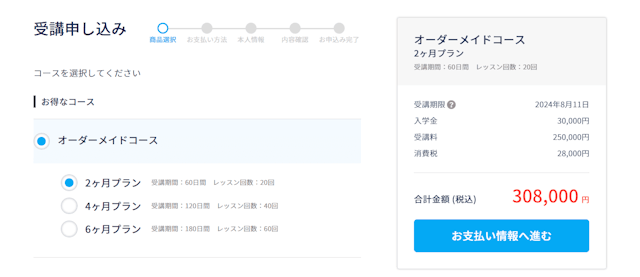
申し込みは公式サイトより行います。コースと受講期間を選択し、支払い方法を入力します。その後住所や氏名などの本人情報を入力すれば申し込みが完了します。

出典: CodeCamp
コースを選ぶと、料金と受講期限が出力されるので、確認しながら申し込むことができます。
受講開始
原則、料金の支払いを確認した日が受講開始日となります。カリキュラムはオンライン教科書での学習から始まります。分からない点があれば、レッスンを予約する流れとなります。またカリキュラムの章末には実習課題があるので、レッスンでサポートを受けながら完成させていきましょう。
CodeCamp(コードキャンプ)で仕事と学習を両立させる!
コードキャンプは、キャリア目標や習得スキルによってコースが選べるオンラインプログラミングスクールです。現役エンジニアや現役デザイナーとのマンツーマンレッスンは、好きなタイミングで予約可能なので、自分のペースで学習継続しやすいです。またレッスンは7時から23時まで開催しているので、スキマ時間を活かして受講可能です。
コースによってチーム開発や模擬開発が経験できたり、ゆとりあるスケジュールで学べたり。さらにデザインコンテストにも参加できるので、刺激を受けながら学習が続けられるでしょう。もし現時点でキャリア目標が明確でなくても、無料カウンセリングでアドバイスを受けてみてはいかがでしょうか。
CodeCamp(コードキャンプ)に関するよくある質問
CodeCamp(コードキャンプ)の受講を検討している人からのよくある質問をまとめました。
学習時間はどれくらい必要?働きながら通える?
はい、働きながら通えます。
コードキャンプのレッスンは7時から23時まで、年中無休で開催しています。仕事の前後や休日にレッスンが受けられます。
また学習時間はコースや受講期間によって異なりますが、1週間当たり15〜25時間程度です。
未経験でも本当にエンジニアに転職できる?
はい、未経験でもエンジニア転職が可能です。
コードキャンプでは未経験者でもプログラミングが習得できるようにカリキュラムを作成しています。例えばプログラミングコースの場合、HTML5やCSS3から学習するので、経験の有無に関わらず学び始めることができます。
また講師は現役エンジニアや現役デザイナーが担当していて、未経験者への指導に慣れたメンバーが揃っています。安心してプログラミング学習を始められるでしょう。
CodeCamp(コードキャンプ)の講師にはどんな人がいるの?
コードキャンプの講師は、フリーランスを中心とする現役エンジニアや現役デザイナーです。
講師は現役で開発業務を行っているので、実践的に指導を受けられて最新の情報を得ることができます。教科書に書かれていないノウハウを交えながら指導を受けられます。
CodeCamp(コードキャンプ)の悪い評判・口コミはある?
コードキャンプには「教材がひどい」といった口コミがあります。教材はテキストとイラストで構成されていて、教科書のような形式です。カリキュラムの形式が合わない方が、ひどいと感じている可能性があります。
コードキャンプの教材は、申し込み前に一部閲覧可能となっています。コードキャンプに登録し、マイページを作れば閲覧することができます。受講を決める前に、どのような教材なのか一度確認してみてはいかがでしょうか。
CodeCamp(コードキャンプ)のカリキュラムに特徴はある?
コードキャンプのカリキュラムは、大手IT企業のエンジニア育成研修で使用されたものをベースに作成されています。
コースによって目指す地点は異なりますが、未経験からプログラミング知識を習得したい方や、エンジニア転職を目指す方など目的に沿ったカリキュラムを提供してくれます。
無料カウンセリングを受けるハードルが高いです
コードキャンプでは、LINEでも相談を受けています。無料カウンセリングに参加しなくても不明点や疑問点があれば、気軽に問い合わせることができます。
コードキャンプの無料カウンセリングは、9時から21時までオンラインで開催しているので仕事や育児で忙しくする方でも利用しやすいです。またカウンセラーはIT業界やエンジニア・Webデザイナーの働き方に通じたカウンセラーが担当してくれます。
CodeCampはやばいって言われるけど本当?
口コミは肯定的なものが多いです。
インターネットでコードキャンプを検索すると、「やばい」というワードが出てきますが実態とは異なります。
事実、メンターや教材の質については高い評価を得ており、安心して学習できたという声が多く見られます。
ただし、一部では「自分でオンライン教材をこなしていくのがつらかった」という意見もあるので、ある程度自分自身で勉強する力が必要となるのは事実です。
CodeCamp(コードキャンプ)の運営者情報
運営会社
コードキャンプ株式会社
所在地
〒141-0032 東京都品川区大崎2丁目1−1 ThinkPark Tower
電話番号
要確認






