Progate(プロゲート)の口コミ・評判
料金はプログラミングスクールとしては破格の安さだと思います。月額1,000円弱でいろいろなプログラミング言語が学べるので、興味がわいたときに興味のあるプログラミング言語を勉強すればいいと思います。
各単元ごとに最初にスライドショーで今回学ぶ点の説明があります。そのあとに課題に挑戦し自分でコードを打っていきます。正解すれば次の単元に進めます。間違った場合はヒントを見たり、解説を見直したりして理解を深め、再度課題に挑戦します。最終的にはそのプログラミング言語全体の課題に挑戦し、合格すればそのプログラミング言語の勉強は終了です。
良かった点は初めから完成したものを確認できることです。自分がどのようなものをプログラミングで作成するかをあらかじめ把握でき、それに向けてどのようなコードを打ち込めばよいか、都度アドバイスをしてくれるので、挫折せずに学習できました。
Web制作をやりたくて本を読んで勉強していましたが、もっといろいろな知識を得たいと思い、progateを始めました。progateを選んだ理由は、料金が月額980円と低額だったこと、また月額料金を払えばHTMLやCSS、JavaScript、jQuery、PHP、Javaなど、いろいろなプログラミング言語を自由に好きなだけ学べたからです。また有料プランを申し込む前に無料プランをやっており、progateの仕組みが分かっていたので、有料プランへの不安はありませんでした。 progateは初心者向けのプログラミングスクールであり、プログラミング言語の基礎部分が学べました。それとプログラミング言語によっては事前にパソコン環境を整えなければならない場合がありますが、progateであれば自分でパソコン環境を整える必要がないのも利点です。とりあえずプログラミングをやってみたい、試してみたいという人には良いスクールだと思います。その反面、progateだけでは実務レベルに及ばないため、他の教材等で自分で勉強する必要があります。
web上で画像を用いて体系的にプログラミングの基礎を学べるところに魅力を感じました。また、隙間時間に自分のペースで学習できるところも魅力です。価格も月千円程度とコスパもよく無理なく学習できると感じ選びました。web上での学習のためわからないところを聞けないため、その都度自分で調べるなど時間を有することがありますので、その点だけ注意が必要と感じました。
目次を取得中...
Progate(プロゲート)について
- 直感的に学べるイラスト中心のスライド学習だからわかりやすい
- 実戦形式で使える知識をスピーディーに身につける
- 全15コース・82レッスンから自分に合うレッスンを探すことができる
直感的に学べるイラスト中心のスライド学習だからわかりやすい
プログラミングというと分厚い手引書を片手に、コツコツ打ち込むイメージがあるかもしれません。
また細かい文章をたくさん読まないとプログラムは学べないと考えている人もいるでしょう。
しかし、Progateでのレッスンは初心者でもわかりやすいように、イラスト中心のスライドで学習が進行します。
直感的に操作できて動画よりも自分のペースで理解することができるため、プログラミングの知識がなくても学びやすいと評判です。
またスライドで学ぶことで復習もしやすくなります。
レッスンの後にはスライドを見返して内容をおさらいしておくと効率よく内容が身につくため、早期での実力養成につながるでしょう。
キャラクターが言語を教えてくれるアプリもあるので、未経験の人でも気軽にスタートすることができることも特徴。
Web版とアプリ版では公開されているレッスン数、内容が違うので、見比べても良いでしょう。
実戦形式で使える知識をスピーディーに身につける
プログラミングを学ぶ人の中には、転職や新規案件のスタートに間に合わせないといけない人もいるでしょう。
この場合は、どれだけ早く現場で役に立つスキルを身につけるかが重要になります。
Progateでは実際にプロダクトを作りながら学ぶことができるため、使えるスキルをすぐに身につけることが可能です。
ブラウザ上でコードを書いてから、結果を確認することで着実に実力を養成します。
スピーディーに実践力を身につけられるとともに、順序に沿って学ぶうちに自身でエラーを解決する、目標に向かって自らの力で走りきる能力が備えられる内容です。
全15コース・82レッスンから自分に合うレッスンを探すことができる
は全15コース・82レッスンが用意されているため、自分が学びたい内容、必要なスキルに合わせて勉強できると評判です。
学習コースの一覧では大まかな内容や終了までの時間が掲載されているので、どこから勉強すればよいのかわからないという人も、自分に必要なコースを選びやすくなっています.
プログラミングを学んでみたいけれど、それぞれどのように違うのかわからない人も多いはずです。
コース内容からはどのようなステップで進むのか、最終的にどのようなスキルが身につくのか記載されているので、あらかじめ全体をチェックしておくようにおすすめします。
Progate(プロゲート)の概要
料金 | 1490円~ / 月 |
|---|---|
支払方法 | 銀行振込 / クレジットカード / デビットカード |
分割払い内容 | ✕ |
返金制度 | 要確認 ? |
給付金対象 | ✕ |
就職・転職支援 | ✕ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
受講期間 | 1ヶ月~ |
学習時間目安 | コースにより異なる |
授業形式 | 自習 |
受講形態 | アプリ |
講師 | ✕ |
年齢制限の有無 | ◯ |
無料体験 | ◯ |
Progate(プロゲート)のコース・料金一覧
Progateは魅力的なコースを豊富に用意しています。
無料会員プランと有料会員プランで提供されているレッスンは異なります。
コース名 | レッスン期間 | 授業料総額 | 給付金 or |
|---|---|---|---|
無料プラン | ー | 無料 ◎ | ー |
1ヶ月プラン | 1ヶ月 | 1490円 | ー |
6ヶ月プラン | 6ヶ月 | 7,740円 | ー |
12ヶ月プラン | 12ヶ月 | 11,880円 | ー |
多くの言語では初級編が無料で公開されているため、お試ししてみて、学習震度に合わせて有料会員に切り替えることも検討してみましょう。
Progateのコースをいくつか紹介します。
Web開発パス
Web開発パスはWeb開発に必要な知識を学ぶことができます。
HTML・CSSでWebページを作成、さらにWebアプリに必要な基礎文法となる言語を学ぶことができます。
Webアプリケーションの仕組みを理解して、実際に学んだことを活かしてWebアプリを作れるようになるコースです。
Rubyコース
RubyはWebアプリケーションの「システム」をつくるためのプログラミング言語です。
その学びやすさとフレキシブルさに魅力を感じて勉強する人も多く、高い需要がある言語。
Progateでは、無料会員でもRubyの基本的な文法、変数、条件分岐などについて学ぶことができます。
Ruby II 以降は有料会員のみ。「クラス」について学ぶことで初心者を脱することを目指します。
Webサービス開発に必須の RubyフレームワークであるRuby on Rails5を学ぶことができるコースもあります。
HTML・CSSコース
HTML・CSSはWebページの 見た目をつくるために必要な言語。
これからいろいろな言語を学んでいくために必要な基礎知識として知っておいて欲しい言語です。
ProgateでHTML・CSSを学ぶと実際にWebページを作成することができます。
上級編に進むとスマホなど異なる画面でもレイアウトを保つレスポンシブデザインやCSSを使ったレイアウト方法の1つであるFlexboxについて学ぶこともできます。
PHPコース
PHPはWeb開発に適したサーバーサイドプログラミング言語です。
ユーザー側ではなくサーバ側で動くバックエンドの言語でWebサービスで使われています。
PHPは簡単にホームページを作ることができるツールWordPressに使用されている言語で、世界中でも多くのホームページがPHPを使って作られています。
PHPコースでは、 実際のWebサービスで必要な機能を作る方法が学べます。
さらに学習を進めると料理注文サイトを作りながらオブジェクト指向やその組み合わせ方、機能をつける方法を学んでいきます。
Progate(プロゲート)を実際に利用した方の評判・口コミ
Progateはその安さや手軽さから多くの人が利用しています。
実際にProgateを使った人はどのように評価しているのでしょうか。
利用した人の口コミや書き込みを集めました。
受講内容・難易度に関する口コミ・評判
あくまで個人的な意見ですが、Progate等で学んでおくと効率的にスクールで学習できると思います!
— ともあつ@ケミカルエンジニア (@TomoAtsu11) February 21, 2021
本当の基本から学ぶのであればProgateのHTMLとCSSはオススメです🌟
私の場合はProgateでJavaScript , jQuery, sass, Gitも学習しました!
コツコツと頑張っていきましょう💪
【プログラミング学習のProgate】HTML & CSSのレベルが20にUPしました! https://t.co/Iv5WRVdRn9 #Progate
— ホイミン大好き×投資×面白いこと (@fwcHCf2APy95xms) February 21, 2021
プログラミングは結構間違い探しの場面が多いですが
たまにはサクサク行きたいですね😅
今考えるとプログラミング挫折するんじゃないかと凄い不安でした。2か月前の自分より明らかに成長🌈
今日の積み上げ
— 🌈【想像以上の正夢を】アイドリングトークコンサルティング@中小企業診断士事務所 (@TAD_3939) February 21, 2021
✅アウトプット(演習)→progate中級修了
昨日の挫折で少し手が止まったけど、午後なんとか頑張った!今日は、モチベ上がらなかったな~。
そんなかでも、淡々とやれた自分に感謝!
なんとなく感覚掴んだ感じ。中級の理解度も30%~40%程度。#HTML初心者#今日の積み上げ
#駆け出しエンジニアと繋がりたい #programming #html #css
— 新井 元気@ITエンジニア (@_moto___) January 17, 2021
専門学校で講師もしてるのですが生徒から質問が来たんですがprogateの上級編難しすぎない!?
実務でも見たことないCSSとかでてきてる!!
普段の仕事はAPI職人だから僕がレベル低いだけかもしれないですけど😇😇😇
Progateに関する口コミでは、上級編に対してレベルの高さや挫折しそうになるというコメントが目立ちました。
その一方で、初心者でも基本から学べる、確実に実力がつくといった内容の口コミもたくさんあります。
Progateでは、すでに終了したレッスンをもう一度やり直して復習することもできます。
自分で課題を調べて解決したり、根気強く勉強を続けることで成長していけるでしょう。
転職サポートに関する口コミ・評判
前職でなんとなくで使ってたHTML…
— ろこ | アレルギー対応惣菜店からふる ×複業フリーランス (@hir0k0san) February 4, 2021
とりあえずヘルプデスク系で仕事探す予定だし、使えるかもだから中級編まで進めてもいいかもなぁ…
progate、いままで受けたどのe-learningよりもわかりやすい☺️(モチベーションが違うからかもだけど笑)
Progateでは、転職や就職に関するサポートは提供していません。
しかし、無料で初心者からスタートできるプログラミングということで、多くの人が転職や就職を視野に入れてProgateでプログラミングの勉強をスタートしています。
将来的にプログラミングに関わる仕事をしてみたいという人は無料会員登録だけでもしておくと良いでしょう。
料金に関する口コミ・評判
プログラミング初心者にとっては環境構築が非常にきついので、すぐにコードを書いて勉強を始められるProgateはとても良いと思うんだよな。月額料金もめっちゃ安いし。
— Tomoyuki Kato (@tomo_k09) January 15, 2021
プログラミング学習の話でよく出てくるprogate、確かに便利そう。
— ケイコバ (@KSoundlife) November 13, 2020
・参考書一冊買うよりも安い月額料金
・環境構築不要
・定額でどの言語でも学べる
初心者はもちろん、自分のようにメインの言語の他に色々学びたいような場合でも活用できそうです。#Progate #プログラミング学習
Progateの月額料金は、圧倒的な低価格と評価する声が多く聞かれました。
定額の料金でどの言語でも学べるため、初心者でも気軽にスタートすることができます。
知識が全くない人がまず一歩踏み出すためにおすすめのオンラインスクールでしょう。
Progate(プロゲート)のメリット
Progateは多くの人からの支持を集めるプログラミングスクール。
初心者レベルからハイレベルな内容まで網羅しているため、多くのニーズに対応しています。
Progateを利用してプログラミングを学ぶことにはどのようなメリットがあるのか紹介します。
アプリもあるので初心者でもとっつきやすい
Progateはプログラミングを学べるスクールですが、教科書的にものを教えるのではなく、何ができるのか、学んだ先に何があるのかを教えてくれます。
これからプログラミングを学びたい、アプリ開発をしてみたいと考えている人のファーストステップにしやすい点が大きなメリットです。
Progateのアプリではかわいいキャラクターとゲーム感覚でサクサクプログラミングを学べます。
プログラミングの本を買ったものの、難しくて挫折してしまった人にもおすすめです。
低価格の定額でいろいろな言語を学べる
Progateでは低価格でありながら公開されている全てのレッスンを有料プラン会員が利用できます。
気になるプログラミング言語があるけれど、それだけのために高いスクールには通いたくないという人も多いでしょう。
これなら気軽に多数の言語にチャレンジすることができます。
受講に制限はないので、好きなものを好きなだけ学べる環境が提供されています。
自分に合ったレベルからスタートできる
プログラミングスクールに通う場合、自分のレベルに合ったスクールを選ばないと無駄に通って、時間と費用だけが掛かってしまう可能性があります。
Progateであれば自分のレベルに合わせたところからスタートして、どこまで学ぶかも自由に決めることが可能。
本当に自分に必要な学習項目だけに限定することで、欲しいスキルに絞って効率よく学習することができます。
Progate(プロゲート)のデメリット
Progateでの勉強は多くのメリットがある一方で、デメリットが全くないわけではありません。
Progateに申し込み前に知っておきたいProgateのデメリットを紹介します。
講師がついてくれるわけではない
Progateでは公開されているレッスンを見て自分で勉強を進めていきます。
教室で講師が教えるスタイルではないため、初心者の場合は不安に感じてしまうかもしれません。
近くに質問や相談ができる人が欲しいという人は、通学して学ぶタイプのプログラミングスクールが向いているのかもしれません。
また、高度な内容を教えて欲しい場合も対応できない可能性があるでしょう。
わからないことは自分で対処するしかない
Progateでは、疑問点、わからないことがあったときに質問する講師がいません。
そのため、内容がわからない、どう進めればいいのか困っている場合も自分で乗り越えるか、自分で調べて対処できないと学習がストップしてしまうことがあります。
Progate自体は教材費はかかりませんが、必要に応じて自分で教材を探さなければならない場面も出てくるかもしれません。
学ぶためのモチベーションを維持しにくい
プログラミングスクールに通うには、キャリアアップや転職など目標がある人もいるでしょう。
また自分の興味から新しい言語を勉強する人もいるはずです。
Progateはオンラインで自分で進めていくスタイルなので、自分のペースで学べる半面、学習ペースを自分でコントロールしなければいけません。
仕事や趣味で忙しくなったときや、学習につまづいたときに鼓舞してもらうことができないので、自分の力で学習を続けることになります。
勉強する環境は提供されるものの、独学するための自主性が乏しい人、学校のような強制力がないと勉強できない人には向いていないでしょう。
Progate(プロゲート)はどんな人におすすめ?
- 初心者でプログラミング言語に触れてみたいと考えている人
- 幅広い言語を勉強したいと考えている人
- プログラミングスクールに通学する時間が取れない人
Progateは初心者レベルから上級者レベルまで、それぞれ自分に合ったレッスンを月額定額で学ぶことができるオンラインプログラミングスクールです。
無料会員は、「HTML初級編」「Ruby基礎編」など、基礎レベルの 18レッスン が受けられます。
これからプログラミングを勉強したいけれどついていけるか不安に感じている人、プログラミングを本格的に学ぶ前に基礎知識を頭に入れておきたい人にも最適。
基礎的な講座を受講するだけでもプログラミングがどんなものかわかりやすい内容になっています。さらに、有料会員になれば、公開中の82レッスン全てを見ることができます。
制限なく自由に好きな言語を学ぶことができるので、いくつか気になる言語があるという人にもおすすめ。
定額の月額料金制なので。1ヶ月で思う存分学習を積み重ねることができるでしょう。
有料会員で見ることができる内容は応用と実践もたくさんあります。
良いコストパフォーマンスで気になる言語を実践レベルまで伸ばすことができるでしょう。
プログラミングスクールに通おうとすれば、通学のための時間や体力も使います。
仕事後や休日に通うスクールに通学するのは体力面でも大変。
Progateはであればオンラインでパソコンから、アプリでスマートフォンからいつでもプログラミングの勉強が可能です。
通学の時間が取れない人、スキマ時間を活用して効率よく勉強したい人にも自分のペースで学ぶことができるProgateがおすすめです。
Progate(プロゲート)の申し込み方法
アカウントを作成する

Progateに申し込むためにはまずアカウントを作成してプライバシーポリシーと利用規格に同意します。
ユーザー名は後から非表示にもできますがランキングに表示される名前として使われます。
有料会員登録をする

無料会員でもHTML初級編やRuby基礎編」など、基礎レベルの 18レッスンを受講することができます。
全レッスンを受講するためには、有料会員登録に進んでください。
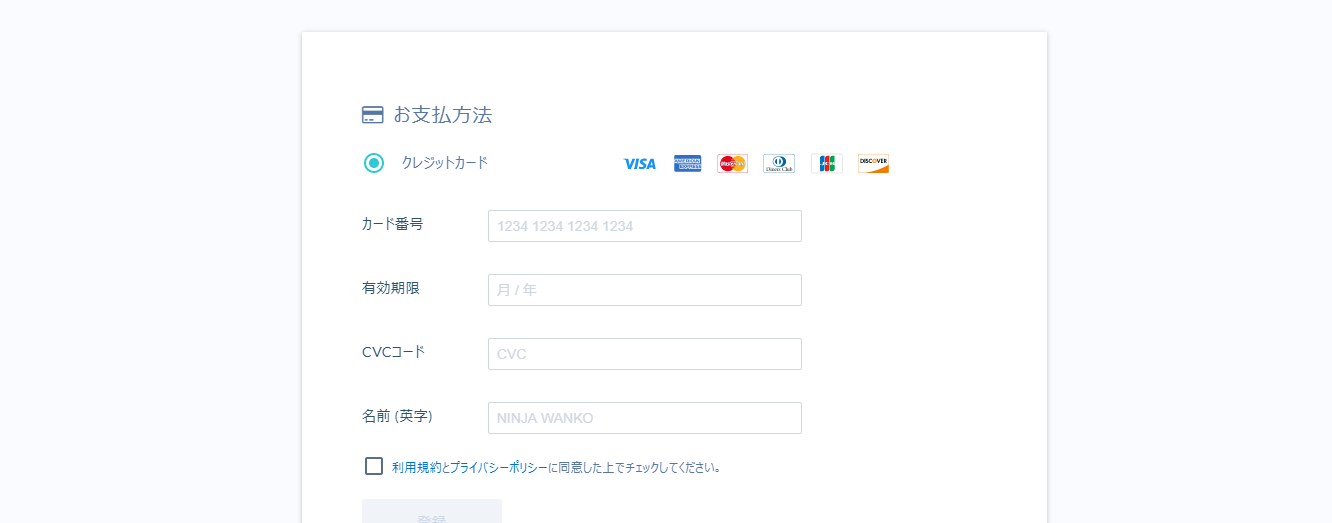
支払い方法を登録する

有料会員登録するには支払い方法を登録しなければいけません。
クレジットカードの支払いに対応しているので、情報を入力して次に進んでください。
クレジットカード以外にはデビットカード・プリペイドカードを利用できます。
ただし、一部対応していない発行会社もありますので確認しましょう。
また、銀行振り込みは基本的に対応していません。
「半年のご利用」で「一括決済」で支払う場合のみ、銀行振り込みに対応しています。
有料プランでレッスンを受講する
有料プランは登録してから1ヶ月間利用できます。
登録月の月初、月末といった制限はないので、始めたいと思った時にすぐ始めることができるでしょう。
有料プランは1ヶ月経つと自動的に更新されます。
解約を希望する場合は、余裕をもって連絡するようにしてください。
受講の進め方・流れ
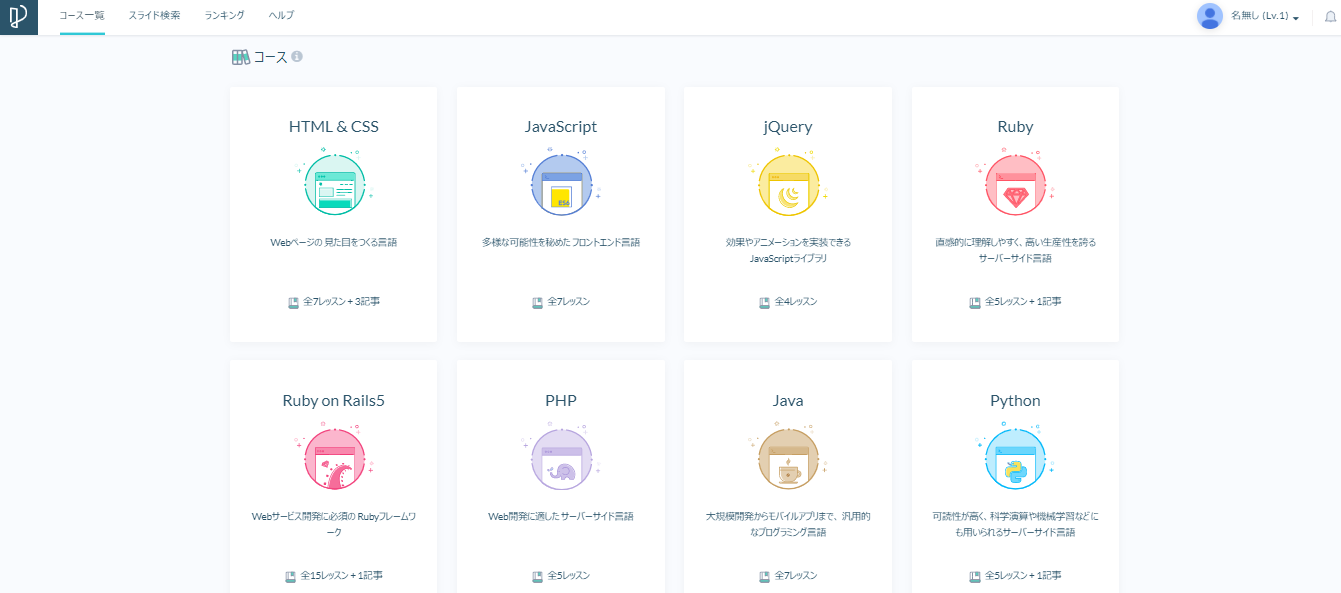
コースを選ぶ

Progateではコースから自分が好きなレッスンを選んで受講することができます。
まずはコース一覧から気になるコースを選択してみましょう。
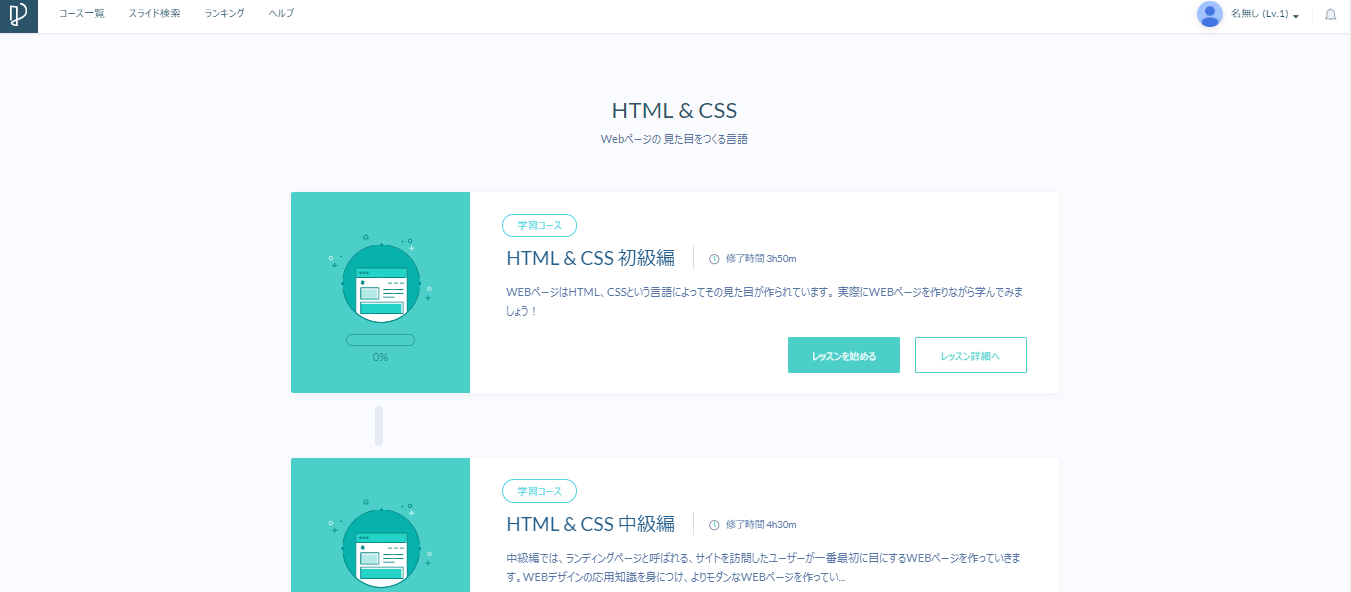
レッスンを受講する

レッスンは初級編からスタートして徐々にレベルが上がっていく仕組みになっています。
スライドを聴講する

レッスンはスライドから始まります。
まずはスライドの内容を確認して理解しましょう。
スライド形式なのでわからない部分があればすぐに戻って調べることができます。
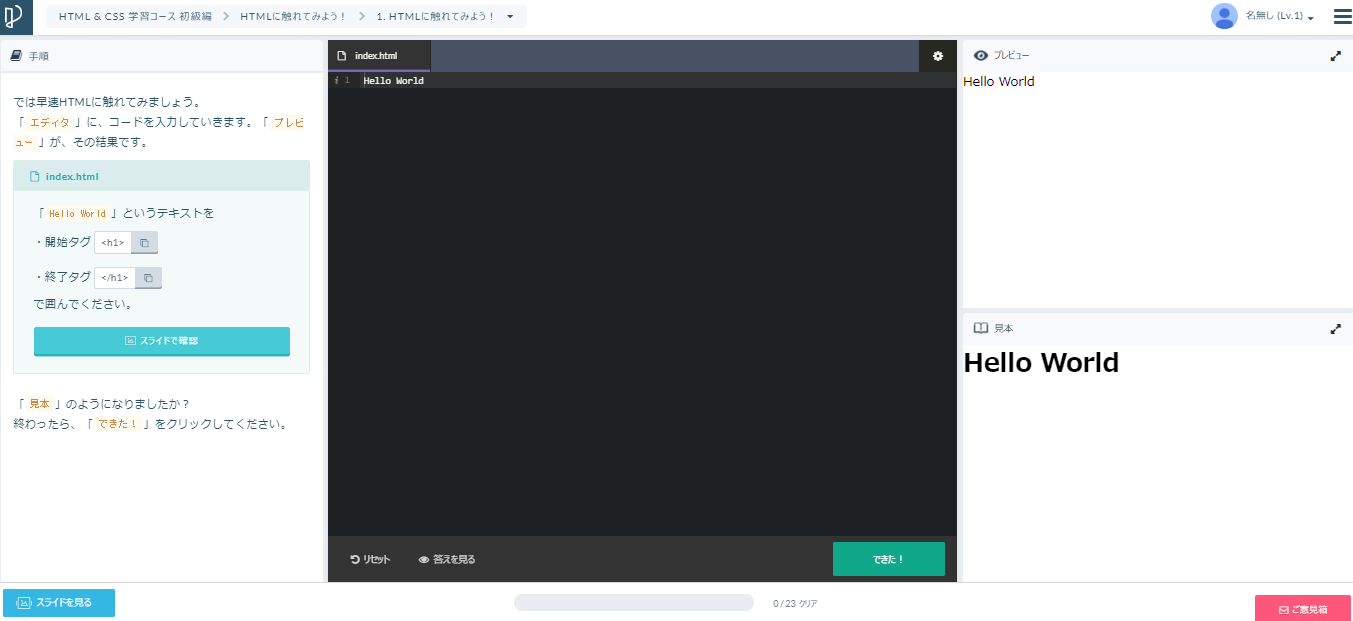
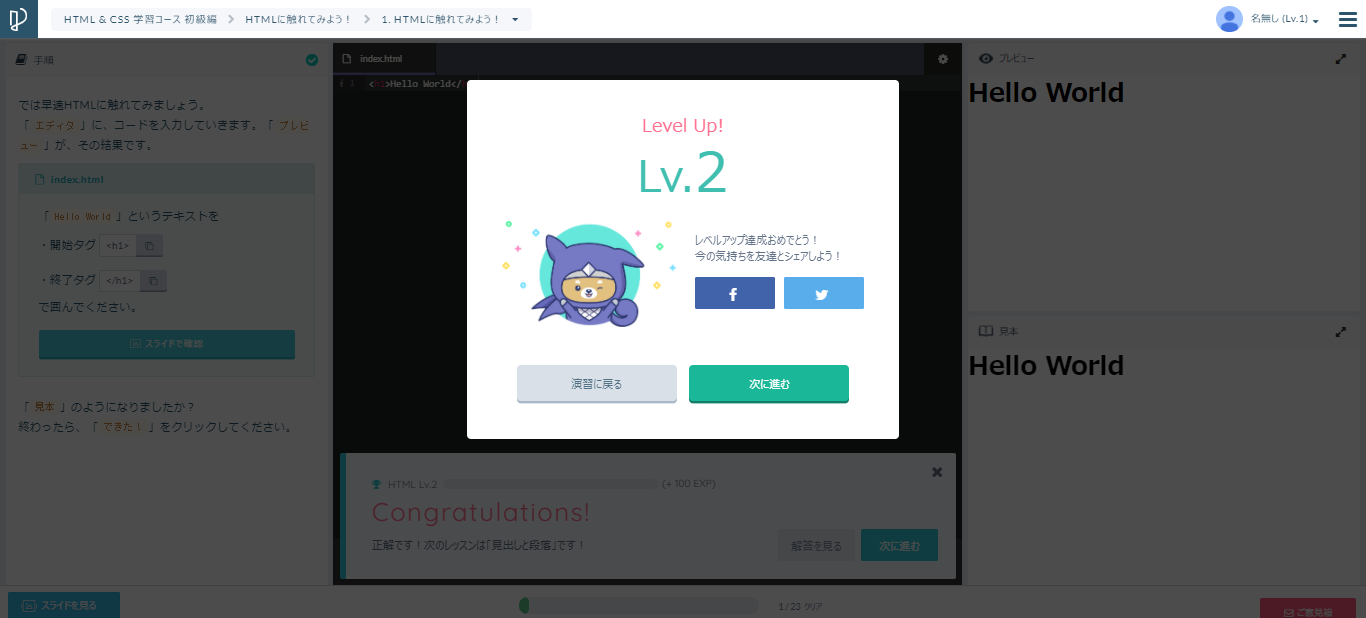
演習する


スライドの内容を理解したら実際に演習します。
演習するとすぐに答え合わせが可能。
レベルアップすると表示がでてきます。
スモールステップで自身の成長を実感できるため、初心者でもサクサクと自分で勧めることができるでしょう。
Progate(プロゲート)ならスマホのプログラミングアプリも使って無料で学習できる
テレワークも一般化したこともあり、キャリアパスを考えて新しいスキルを学びたいと考えている人は増えているでしょう。
Progateは自分でレッスンを受けながらインプットとアウトプットを繰り返すことができるサービスです。
スマホアプリもリリースされているので、まとまった時間がない人でも気軽にプログラミングが学べると評判です。
さらにプログラミング教育が必修化したことで、よりプログラミングを学ぶ必要性は高まっています。
まずは最低限のプログラミング知識をローコストで身につけたいという人にも多くの言語が定額で学べるProgateは便利なサービス。
Webアプリの開発をしたり、普段使わない言語の勉強をしたり、高度な学びを目指す人にもおすすめしたいツールです。
Progate(プロゲート)の運営者情報
運営会社
株式会社Progate
所在地
〒150-0032 東京都渋谷区鶯谷町2−7 エクセルビル 5F
電話番号
要確認

