フリーランス特化型プログラミングスクール!
案件獲得支援 総合満足度94% 給付金あり

Reactが習えるプログラミングスクールおすすめ8選!React講座やコースがあるオンライン・教室を紹介
本ページはPRが含まれています。
本ページはPRが含まれています。
プロリアは、複数企業と提携し当サイトを経由してサービスの申込が行われた際は、提携企業から対価を受け取ることがあります。ただしランキングや評価に関して、有償無償問わず影響を及ぼすものではございません。


Reactの講座がある社会人向けオンラインスクールは?
経済産業省が公表した「IT人材の最新動向と将来推計に関する調査」によると、2030年にはIT人材の需要が供給を79万人も上回るという予測がたてられ、デジタル人材の報酬水準は上がっています。
JavaScriptは「人気の言語」や「転職ニーズの高い言語」で上位に選ばれるほど人気の言語です。また平均年収でも約632万円と高く、前年比で約31万円UPしています。
引用元:PR TIMES
そんな人気の高いJavaScriptのライブラリである、Reactが学べるプログラミングスクールを選びたいのに数が多すぎて決められない人のために、このコラムでは厳選した「Reactが習えるおすすめプログラミングスクール」を徹底的に比較してご紹介します。
プログラミングスクールは目的や予算によって、選ぶべきプログラミングスクールに違いがあります。ぜひ、このコラムを参考にして、自分に合うプログラミングスクール選びをしてください。
紹介するおすすめスクールの選定基準
紹介するおすすめスクールの選定基準
本コラムで紹介するプログラミングスクールは、プログラミングスクールを選ぶときに重要である以下のポイントを比較することと、独自取得した口コミも参考に決定しています。
各スクールは下記の観点で評価しています。
料金 | 受講料金やその他諸経費、返金制度や給付金制度の有無など、受講者が学習が継続しやすいかを評価しました。 |
|---|---|
学習のしやすさ | 「受講期間やペース」「受講可能な時間帯」「立地・オンライン受講の可否」など、学習の続けやすさに関わる内容を評価しました。 |
カリキュラム・教材の充実度 | カリキュラム・教材・コースの充実度と使いやすさ、教材費の有無の観点から評価しました。 |
サポート体制や充実度 | 回答の速さに関する学習サポートや、転職・副業・フリーランスなど目的達成のためのサポートの充実度を評価しました。 |
メンター・講師 | 学習の効果と効率の観点から、メンター・講師の経験や対応、人柄などを評価しました。 |
ランキングなどの掲載順に関しては、プロリア プログラミングでの「クリック率・申込率・申込数」などの人気度を示す値や口コミをもとにして決めています。各スクールの優劣を表すランキングではございませんので、ご留意ください。
フリーランス特化型プログラミングスクール!
案件獲得支援 総合満足度94% 給付金あり
転職成功率98%、平均年収65万円アップ
就職・転職支援 マンツーマン 給付金あり
生成AIを使いこなして自分の技術で稼げるエンジニアへ!
転職成功率98.8%案件獲得支援 給付金あり
現場レベルの技術が習得できる転職向けスクール
転職・就職支援 仲間と交流 給付金あり
業界最安級で学べる独学コースが人気
就職・転職支援 案件保証あり
目次を取得中...
【前提】Reactが学べるプログラミングスクールは限られる
前提としてReact.jsは比較的新しいスキルであるため、学習できるプログラミングスクールは限られます。
ネット上にある一部の情報の中には、Reactが学べるプログラミングスクールとして紹介されているスクールも、メインとなるスキルはPHPなどの別言語であるケースも多いので注意が必要です。
本記事で解説しているプログラミングスクールは全て、Reactに特化した内容で学習できるコースを展開しているので安心してください。
Reactが習えるプログラミングスクールのおすすめの選び方
Reactが習えるプログラミングスクールを選ぶ際に失敗しないため、見るべきポイントは以下の通りです。
- 無理のない予算範囲か
- 自分の目的やレベルに合うカリキュラムか
- 通い続けられる期間や時間帯か
- サポート体制が充実しているか
- メンターや講師の質は良いか

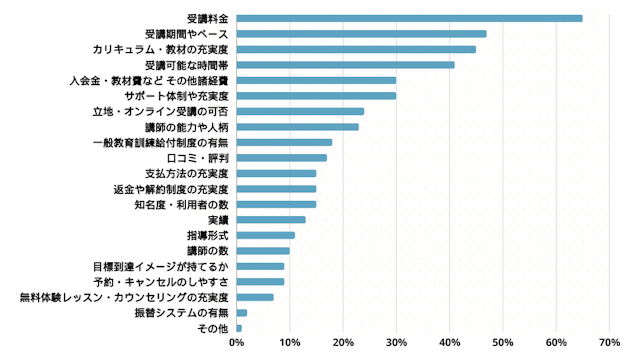
1位 | 受講料金 | 65% |
|---|---|---|
2位 | 受講期間やペース | 47% |
3位 | カリキュラム・教材の充実度 | 45% |
4位 | 受講可能な時間帯 | 41% |
5位 | 入会金・教材費など その他諸経費 | 30% |
6位 | サポート体制や充実度 | 30% |
7位 | 立地・オンライン受講の可否 | 24% |
8位 | 講師の能力や人柄 | 23% |
9位 | 一般教育訓練給付制度の有無 | 18% |

出典: プログラミングスクール選びで改めて重視した方が良かった点
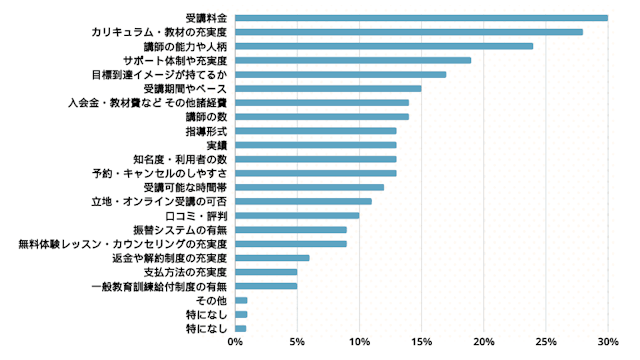
1位 | 受講料金 | 30% |
|---|---|---|
2位 | カリキュラム・教材の充実度 | 28% |
3位 | 講師の能力や人柄 | 24% |
4位 | サポート体制や充実度 | 19% |
5位 | 目標到達イメージが持てるか | 17% |
6位 | 受講期間やペース | 15% |
7位 | 入会金・教材費など その他諸経費 | 14% |
8位 | 講師の数 | 14% |
9位 | 指導形式 | 13% |


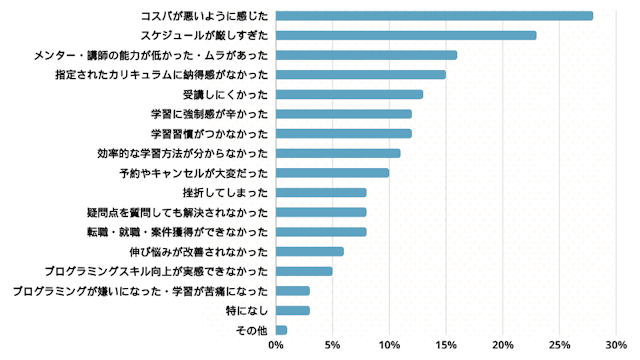
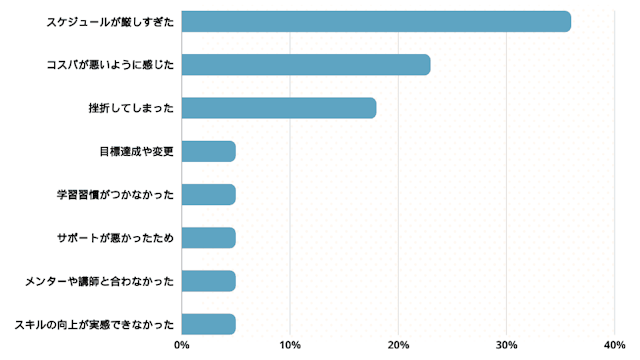
Reactが習えるプログラミングスクール選びで見るべきポイントは、「プログラミングスクールを選ぶ際に重視した点」とプログラミングスクールをやめる理由になりやすい「受講時して不満だったこと・やめた理由」を参考に決定しました。

プロリア プログラミングではアンケートの調査結果から、スキル向上の効果を実感するためには、継続して学習することが大事だと考えています。
目安としては3ヶ月以上の継続と1日1時間以上の学習です。
先輩学習者のアンケート結果を参考にして決定した選び方を参考にして、自分にピッタリのプログラミングスクールを見つけてください。
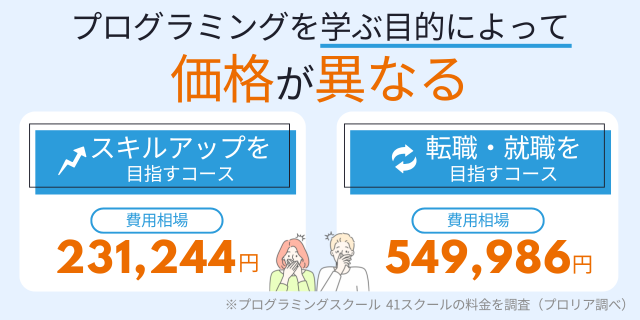
料金相場は23万円!利用期間3ヶ月以上を目安に無理のない予算で受講しよう
41スクールを調査したところ、料金相場は231,244円。オンラインとオフラインとで値段にそれほど差はありませんが、スキルアップよりも目的別のコースの方が高い傾向にあります。

コース | 平均 | 相場 | 分割料金 / 月 |
|---|---|---|---|
スキルアップ目的のコース | 231,244円 | 10〜40万円 | 1万円程度〜 |
転職や独立目的のコース | 549,986円 | 50〜90万円 | 2万円程度〜 |
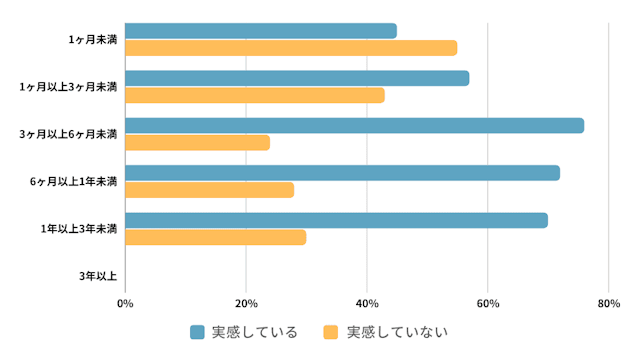
プログラミングスクールを受講して、スキルアップの実感している人としていない人を比較すると、利用期間3ヶ月以上でスキルアップを実感する確率が上がることが判明しています。

出典: プログラミングスクールで効果を実感している人の利用期間
利用期間 | 実感している | 実感していない |
|---|---|---|
1ヶ月未満 | 45% | 55% |
1ヶ月以上3ヶ月未満 | 57% | 43% |
3ヶ月以上6ヶ月未満 | 76% | 24% |
6ヶ月以上1年未満 | 72% | 28% |
1年以上3年未満 | 70% | 30% |
3年以上 | 0% | 0% |
プログラミングスキルを上達させるためには、最低3ヶ月以上利用することを想定しておきましょう。そのため無理のない料金で継続しやすいプログラミングスクールを選ぶようにしてください。

効率よくプログラミングスキルを上げたいなら料金の安さだけで選ばず、レッスンの質と料金のバランスがとれたコスパの良いプログラミングスクールを選ぶことも重要です。
目的(転職 / 副業 / フリーランス / スキルアップ)にあったスクールとコースを選ぼう
プログラミングスクール選びで重要なことは「自分の目的とレベルに合うカリキュラム」かどうか確認することです。
プログラミングスクールに通う目的は人それぞれです。例えば、以下のような目的が考えられます。
- エンジニア・プログラマーになって就職・転職する
- プログラミングを使った副業を始めて収入獲得
- フリーランスエンジニアとして独立を目指す
- スキルアップやキャリアップ
自分の目的に合わせて、プログラミングスクールのカリキュラムをチェックしましょう。
各プログラミングスクールでは目的に合わせたコースが提供されています。
目的 | スクール(コース名) |
|---|---|
就職 / 転職 |
|
副業での収入獲得 |
|
フリーランスエンジニアへの独立 |
|
自分の目的に合わないカリキュラムを選んでしまうと、目標達成から遠ざかってしまいます。また学習にやりがいやモチベーションを感じられなかったり、学習についていけなかったりする可能性があります。自分の目的に合ったカリキュラムを選ぶことで、学習効果や満足度を高めることができます。

目標整理できていない人は、各プログラミングスクールが実施している無料カウンセリングを活用するのがおすすめ。
プロのカウンセラーへの相談を通してスクールの理解を深めるとともに、自身の考えを整理することが可能です。
サポート体制が充実しているか
プログラミングスクールに通うときに、サポート体制が充実しているかどうかも重要なポイントです。
サポート体制には、以下のようなものがあります。
- メンターや講師からの個別指導やフィードバック
- 学習管理や進捗確認のツールやシステム
- 学習に関する質問や相談の窓口やサービス
- 転職・就職や副業のサポートや紹介
- 学習仲間やコミュニティとの交流や協力
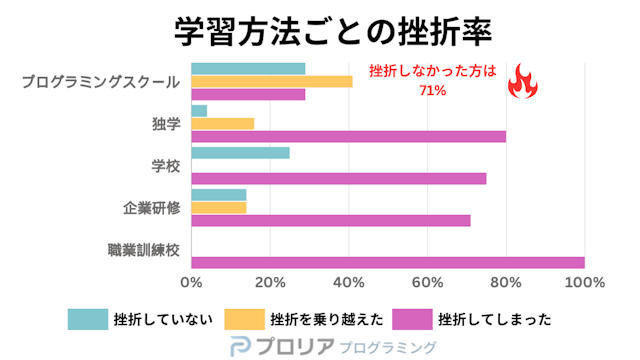
プログラミングを独学で学ぶ人の約80〜90%が、途中で挫折してしまうというデータがあります。

出典: 【独学の挫折率80%】プログラミング学習に失敗する理由と挫折しない方法
学習方法 | 挫折していない | 挫折を乗り越えた | 挫折してしまった |
|---|---|---|---|
プログラミングスクール | 30% | 41% | 29% |
独学 | 4% | 16% | 80% |
学校 | 25% | 0% | 75% |
企業研修 | 15% | 14% | 71% |
職業訓練校 | 0% | 0% | 100% |
プロリア プログラミングの調査によれば、プログラミング学習を独学で行った人の80%が「挫折してしまった」と回答しています。その一方で、プログラミングスクールへ通っていた方の場合、71%以上の人が挫折せずに学習を継続できたことがわかっています。

スクールの適切なサポート体制により、プログラミング学習における挫折リスクを大幅に軽減することができます。
転職・就職や副業のサポート例
プログラミングスクールのサポート例 | サポートの内容例 |
|---|---|
転職支援 |
|
副業案件獲得支援 |
|

サポート体制が充実しているかどうかは、プログラミングスクールの公式サイトやプロリア プログラミングなどで確認しましょう。
通い続けられる期間や時間帯か
プログラミングスクール選びで重視した点の上位に「受講期間やペース」「受講可能な時間帯」とあることや、辞めた理由で多くあげられていたのが「スケジュールが厳しすぎた」だったため、自身にとって通い続けられるプログラミングスクールか確認しましょう。
プログラミングスクールに通う期間や時間帯は、プログラミングスクールの種類やコースによって異なります。
例えば、以下のような期間や時間帯があります。
- 数日から数週間の短期集中型
- 数ヶ月から数年の長期定期型
- 平日の昼間や夜間
- 土日や祝日
- オンラインやオフライン
自分のライフスタイルやスケジュールに合わせて、プログラミングスクールの期間や時間帯を選びましょう。自分に合わない期間や時間帯を選んでしまうと、学習に集中できなかったり、学習を継続できなかったりする可能性があります。自分に合った期間や時間帯を選ぶことで、学習の習慣や効率を高めることができます。

改めて重視したほうが良かった点で「振替システムの有無」「予約・キャンセルのしやすさ」の割合が多くなっています。事情で通えなかった時の「振替できるかどうか」「予約やキャンセルがスムーズにできるか」も確認しておくと良いでしょう。
メンターや講師の質は良いか
プログラミングスクールに通うときに、メンターや講師の質は良いかどうかも重要なポイントです。メンターや講師は、学習者の学習をサポートしたり、指導したりします。
メンターや講師の質には、以下のような要素があります。
- プログラミングの知識や経験
- 教育や指導のスキルや経験
- コミュニケーションや対応のスキルや態度
- 学習者のニーズやレベルに合わせたカスタマイズやアドバイス
メンターや講師の質が良いプログラミングスクールを選ぶことで、学習における理解や進歩を促進したり、学習における悩みや問題を解決したりすることができます。

メンターや講師の質が良いかどうかは、公式サイトやプロリア プログラミングなどで確認しましょう。
また、プログラミングスクールによっては、無料体験や説明会などで、メンターや講師と直接話すことができる場合もあります。その機会を利用して、メンターや講師の質を自分の目で確かめましょう。

プログラミングスクールの選び方!データから判明した失敗せずに選ぶ基準や方法を紹介
Reactが習えるおすすめプログラミングスクール比較表
Reactが習えるおすすめプログラミングスクール8スクールの比較表です。自分にあったプログラミングスクール選びの参考にしてください。
プログラミングスクール名 | 料金 | 支払方法 | 分割払い内容 | 返金制度 | 給付金対象 | 就職・転職支援 | 副業支援 | フリーランス支援 | チャットサポート | 受講期間 | 学習時間目安 | 授業形式 | 受講形態 | 習得スキル・言語 | 受講期間終了後の | 講師 | 年齢制限の有無 | 無料体験 | 詳細 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
SAMURAI ENGINEER | オーダーメイドカリキュラム:495,000円~ | 銀行振込 / クレジットカード / 学資ローン | 条件は要確認◯ | 全額返金保証◎ | ◯ | 転職成功率94.1% | ◎ | ◎ | 24時間以内に回答◯ | 12~48週間 | 要確認? | 自習 / マンツーマンレッスン | オンライン |
| ◯ | 現役のエンジニアがインストラクターとして専属マンツーマン | 転職コースに全額返金保証つき | 簡単30秒!予約まで2STEP!◯ | 公式を確認 |
インターネット・アカデミー | React講座:189,200円 | 銀行振込 / クレジットカード / デビットカード / ローン | 3~36回 | 要確認? | ◯ | △ | ✕ | ✕ | ◯ | 6回 | 12~24時間 | マンツーマンレッスン / 集団レッスン / 自習 | オンライン / 教室 / 動画 | React / Next.js / firebase | 要確認? | 現役プロのエンジニアやWebデザイナー | ✕ | キャリア・受講料・期間など | 公式を確認 |
Winスクール | Webアプリ開発(React.js):140,800円 | 現金 / 銀行振込 / クレジットカード / ローン | ◯ | 要確認? | ◯ | ◯ | ✕ | ✕ | 要確認? | 2ヶ月 / 90分 / 14回 | 21時間 | 自習 / マンツーマンレッスン / 集団レッスン | オンライン / 教室 |
| 要確認? | 技術を「教える」ことの経験、ノウハウが豊富 | 要確認? | 専任カウンセラーに相談◯ | 公式を確認 |
nests | ■フロントエンド エンジニアコース | 銀行振込 / クレジットカード / PayPal | ◯ | ✕ | ✕ | △ | △ | ✕ | 要確認? | 2~5ヶ月 | 要確認? | 自習 / 集団レッスン | オンライン / 教室 |
| 要確認? | 「RUBY GROUPe」の現役クリエイターが講師 | ✕ | ◯ | 公式を確認 |
CODEGYM Monthly | 転職プラン:65,780円 | クレジットカード | 要確認? | 1ヶ月返金保証◎ | ✕ | △ | ✕ | ✕ | 質問回数無制限◯ | 1ヶ月 | 要確認? | 自習 | オンライン |
| 要確認? | 現役のプロエンジニア | 18歳〜 | 簡単3分でお申し込み◯ | 公式を確認 |
Code Village | ITエンジニア転職コース:550,000円 | 銀行振込 / クレジットカード / ローン | 最大36回 | 要確認? | ✕ | ◎ | ✕ | ◯ | 平日:15:00~22:00 | 6ヶ月 | 要確認? | 自習 | オンライン |
| ◯ | 要確認? | ✕ | 1週間無料体験◯ | 公式を確認 |
テックメンター | Webエンジニア就職コース:488,000円 | ■サブスクリプション:クレジットカード | スクールと提携している教育ローン | 要確認 ? | 対象コースあり ◯ | ◎ | ◯ | ◎ | 土日祝・朝夜関係なく、好きなタイミングで質問OK ◯ | 3ヶ月または6ヶ月 | 週15〜20時間の学習:約6ヶ月 | 自習 | オンライン | HTML / CSS / JavaScript / React / TypeScript / Node.js / Next.js / SQL / Prisma / Git/Github | 要確認 ? | 技術力が高いエンジニア・フリーランス講師 | ✕ | 個別説明会 ◯ | 公式を確認 |
デイトラ | Webアプリ開発コース:99,800円 | 銀行振込 / クレジットカード | 要確認 ? | 要確認 ? | ✕ | ◯ | ◯ | ◯ | 24時間相談可 ◯ | コースにより異なる | 平日2時間 | 自習 | オンライン | HTML・CSS / JavaScript / jQuery | 閲覧無制限&アップデート ◯ | 現役で活躍するプロ | ✕ | 最短10秒で登録可能 ◯ | 公式を確認 |
Reactが習えるおすすめプログラミングスクール比較8選

Reactが習えるおすすめプログラミングスクール8スクールを徹底比較しました。
比較対象は評判の良いプログラミングスクールである、SAMURAI ENGINEER、インターネット・アカデミー、Winスクール、nests、CODEGYM Monthly、Code Village、テックメンター、デイトラです。

必ず無料お試し体験やカウンセリングは受けましょう。複数サービスを比較検討した後に、本利用するほうが利用後の満足度が高い傾向にあることが分かっています。
多くのプログラミングスクールで無料カウンセリングができるので、気になるプログラミングスクールがあれば最低2~3つは体験してみることがオススメです!
プログラミング未経験者率90%!挫折しないプログラミングスクールNO.1
SAMURAI ENGINEER(侍エンジニア)

おすすめポイント
- 専属の講師のマンツーマン指導が受けられる
- 完全オーダーメイドカリキュラムで効率的
- オリジナルのWebサービスが開発できる
気になるポイント・注意点
- マンツーマン指導のため他のスクールに比べて高め
おすすめポイント
気になるポイント・注意点
- 専属の講師のマンツーマン指導が受けられる
- 完全オーダーメイドカリキュラムで効率的
- オリジナルのWebサービスが開発できる
SAMURAI ENGINEER(侍エンジニア)は、専任講師によるマンツーマンレッスンを提供するプログラミングスクールです。
コースは、プログラミングの基礎を習得する「教養コース」、転職成功率は99%、平均年収は65万円アップしたという実績がある、エンジニアに転職したい方向けの「転職保証コース」、プログラミングスキルとあわせ案件対応方法も習得する「フリーランスコース」などさまざま。専任講師が学ぶ人の理想に合わせた専用のカリキュラムを作成し、学習コーチがモチベーション持続をサポートします。さらに、いつでも質問相談ができる環境も整っているので、疑問点がそのままになりません。
こういったきめ細かなサポートによって、SAMURAI ENGINEERの受講生の途中離脱率は、わずか2.1%。インターネットの調査では「挫折しないプログラミングスクールNo.1」に選ばれました。(参照:SAMURAI ENGINEER)
SAMURAI ENGINEERではまた、希望する全ての人へのプログラミング教育提供を目指し、特別優待プログラムを実施。「小中高生向け優待プログラム」や「女性向け優待プログラム」などの受講料において、最大25%OFFの優待価格が適用されます。
料金 | オーダーメイドカリキュラム:495,000円~ |
|---|---|
支払方法 | 銀行振込 / クレジットカード / 学資ローン |
分割払い内容 | 条件は要確認◯ |
返金制度 | 全額返金保証◎ |
給付金対象 | ◯ |
就職・転職支援 | 転職成功率94.1% |
副業支援 | ◎ |
フリーランス支援 | ◎ |
チャットサポート | 24時間以内に回答◯ |
受講期間 | 12~48週間 |
学習時間目安 | 要確認? |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 現役のエンジニアがインストラクターとして専属マンツーマン |
年齢制限の有無 | 転職コースに全額返金保証つき |
無料体験 | 簡単30秒!予約まで2STEP!◯ |
就転職・副業に有利なプログラミングスキルを学ぶ
INTERNET ACADEMY(インターネット・アカデミー)

出典: INTERNET ACADEMY(インターネット・アカデミー)
- 国内有数のWeb制作会社から実践的な知識やスキルが学べる
- アカデミーのネットワークで世界中の人・企業とつながれる
- 7コースが最大10万円支給の教育訓練給付制度対象
INTERNET ACADEMY(インターネット・アカデミー)は、Webの国際規格を定めるW3Cのメンバー企業として活動し、最新技術の情報を世界に発信するスクールです。
世界最先端のIT都市であるニューヨークやボストン、インドのバンガロールに拠点を設けたことで、IT業界の動向をいち早くキャッチし、世界標準まで高めたカリキュラムを提供しています。
授業は「ライブ授業」「マンツーマン授業」「オンデマンド授業」の3タイプです。すべての講座がオンラインに対応しているので、校舎だけでなく、ご自宅でも受講可能。「働きながら空き時間を活用して学びたい」「短期集中でスキルを習得して就職を目指したい」など、ライフスタイルや目標にあわせ、毎回お好きな受講形式を選ぶことができます。
インターネット・アカデミーには、厚生労働省や経産省認定の給付金を利用できるコースが多数あります。経済産業大臣認定の「Reスキル講座」は、社会人のキャリアアップに役立つ、専門的かつ実践的な習得ができる講座。Webデザインやマーケティング系講座との組み合わせも可能で、条件を満たせば受講料の最大70%が支給されます。
料金 | React講座:189,200円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード / デビットカード / ローン |
分割払い内容 | 3~36回 |
返金制度 | 要確認? |
給付金対象 | ◯ |
就職・転職支援 | △ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | ◯ |
受講期間 | 6回 |
学習時間目安 | 12~24時間 |
授業形式 | マンツーマンレッスン / 集団レッスン / 自習 |
受講形態 | オンライン / 教室 / 動画 |
習得スキル・言語 | React / Next.js / firebase |
受講期間終了後の | 要確認? |
講師 | 現役プロのエンジニアやWebデザイナー |
年齢制限の有無 | ✕ |
無料体験 | キャリア・受講料・期間など |
デザインからプログラミングまで、起業・就職を実現するスキルが身につく
Winスクール

出典: Winスクール
- 企業研修で培ったノウハウを活かした講座
- 講師による個人レッスンで実力が身につく
- パソコン系資格の一発合格率は99%
Winスクールでは、多数の企業研修で培ったノウハウを元に、現場が求めるスキルが身につく講座を自社開発しています。講座数は300以上。実践的なカリキュラムを通し、未経験でも即戦力として活躍できる人材の育成を目指します。
講座は、通学のほかオンラインでも受講できます。たとえば「平日は仕事帰りに教室で、休日はオンラインで自宅から」など、通学とオンラインの併用も可能。ライフスタイルにあわせ、ご自身のペースで学習を進められます。また、随時入学なのでいつからでも受講がスタートでき、授業は自由予約制です。
Winスクールのこだわりは、講師一人につき平均3名(最大5名)の少人数制個別指導です。毎回の授業で、指導や解説、理解度の確認もすべて講師が直接確認。初心者から経験者まで、それぞれのレベルやニーズに合わせた丁寧な指導を行なっています。もちろん、オンラインレッスンでも同様のサービスを提供しています。
Winスクールの講座は、厚生労働省認定「教育訓練給付制度」や企業向け助成金制度に対応。一定の条件を満たせば、受講料の最大20%が支給されます。また、特別価格でのソフト販売や、資格試験の受験料補助など、各種サポートも魅力的です。
料金 | Webアプリ開発(React.js):140,800円 |
|---|---|
支払方法 | 現金 / 銀行振込 / クレジットカード / ローン |
分割払い内容 | ◯ |
返金制度 | 要確認? |
給付金対象 | ◯ |
就職・転職支援 | ◯ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | 要確認? |
受講期間 | 2ヶ月 / 90分 / 14回 |
学習時間目安 | 21時間 |
授業形式 | 自習 / マンツーマンレッスン / 集団レッスン |
受講形態 | オンライン / 教室 |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | 技術を「教える」ことの経験、ノウハウが豊富 |
年齢制限の有無 | 要確認? |
無料体験 | 専任カウンセラーに相談◯ |
制作会社がプロデュース・運営するスクール
nests(ネスト)

出典: nests(ネスト)
- 業界未経験からプロまで目的に合わせたコース選択が可能
- 各分野で活躍するプロから技術や思考を直に学ぶことが可能
- 受講中・修了作品発表等において制作会社や企業からのオーディションも実施
nests(ネスト)は、制作会社がプロデュース / 運営するクリエイティブスクールです。多くの制作プロダクションの支援を受け、デジタルクリエイティブ業界に直結するエキスパート人材の育成を目指します。
講座は「Web系」「プログラミング系」など5つの分野で構成され、業界未経験の方からプロの方まで、目的とレベルに合わせたコース選択が可能です。
講師陣は、各分野のプロフェッショナルとして活躍する現役クリエイター。その技術や思考を、直接学ぶことができます。中でも「プロゼミ」は、世界最高峰のクリエイティブアワードから学ぶ講座など、刺激と発見にあふれた、nestsが誇るトップクラスのカリキュラムです。
卒業後の進路へ向けたサポートの充実度も、nestsの大きな特徴です。転就職を考える方は、在学中から制作会社や関連企業へのインターンシップに参加が可能。受講中のハッカソンや修了作品発表などでは、制作会社や企業からのオーディションも実施しています。意欲と実力次第で、多くのチャンスや出会いを得ることのできる環境です。
料金 | ■フロントエンド エンジニアコース |
|---|---|
支払方法 | 銀行振込 / クレジットカード / PayPal |
分割払い内容 | ◯ |
返金制度 | ✕ |
給付金対象 | ✕ |
就職・転職支援 | △ |
副業支援 | △ |
フリーランス支援 | ✕ |
チャットサポート | 要確認? |
受講期間 | 2~5ヶ月 |
学習時間目安 | 要確認? |
授業形式 | 自習 / 集団レッスン |
受講形態 | オンライン / 教室 |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | 「RUBY GROUPe」の現役クリエイターが講師 |
年齢制限の有無 | ✕ |
無料体験 | ◯ |
学習可能なプログラミング言語50種類以上
CODEGYM Monthly

出典: CODEGYM Monthly
- オンラインプログラミングスクール料金満足度No.1
- 目的に合わせて必要な学習だけをするので成長が早い
- 1ヶ月間の返金保証&月額24,970円から始められる
CODEGYM Monthlyは、一人ひとりの欲しいスキルを身につける、コーチングを主軸とした学習支援サービスです。現役エンジニアのコーチが、集団最適されたカリキュラムではない「あなただけの学習ロードマップ」をご提案。教材も、学ぶ人の目標や予算などに応じて、相談しながら決めていきます。
CODEGYM Monthlyでは、学習者が長期的に成長していくための「自走力」を重視しています。目標から逆算してロードマップをひき、必要な学習を必要な分だけ行うので成長も早く、なんのためにそれをやるのかを意識して学ぶ習慣が身に着きます。
コーチングでは、学習における困り事についての解決方法を、学習者とコーチが一緒に導き出します。さらに、人事・採用担当者や起業家などさまざまなスペシャルゲストを招き、「IT・エンジニア」をテーマにしたオンラインセミナーを開催。多面的に学びを深めていくことができるでしょう。
料金体系には「ライトプラン」「スタンダードプラン」「転職プラン」があり、主な違いは、1ヶ月に行われるコーチング・技術相談の回数です。費用を抑えて学びたい方から、なるべく多くのコーチングを受けエンジニア転職を目指す方まで、それぞれの目的にマッチした学び方が選べます。
料金 | 転職プラン:65,780円 |
|---|---|
支払方法 | クレジットカード |
分割払い内容 | 要確認? |
返金制度 | 1ヶ月返金保証◎ |
給付金対象 | ✕ |
就職・転職支援 | △ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | 質問回数無制限◯ |
受講期間 | 1ヶ月 |
学習時間目安 | 要確認? |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | 現役のプロエンジニア |
年齢制限の有無 | 18歳〜 |
無料体験 | 簡単3分でお申し込み◯ |
最短6ヶ月で理想のエンジニアに!
Code Village(コードヴィレッジ)

- 「フロントエンド特化」のプログラミングスクール
- 95%という高い転職成功率
- JavaScript特化型のカリキュラムを採用
Code Village(コードヴィレッジ)は、フロントエンド特化のオンラインプログラミングスクールです。
学習は自学習ベースです。Code Villageアプリ内のオリジナル教材を、学習計画に沿って進行。テキスト教材 / 動画教材 / 実践課題と、セクションごとに最適な形式が用いられます。カリキュラムでは全てJavaScriptを使用するので、一気通貫で学習しやすく、 効率的な習得につながるでしょう。
基礎学習を終えた後は開発チームに参画し、実務形式での演習も行います。現役エンジニアからレビューを受けながらの開発経験は、現場で活きるチーム力や問題解決力のトレーニングになり、また実績として転職活動にも役立てられます。
サポート体制も充実しています。受講中は、スタディルーム(ビデオチャット)で講師に質問・相談ができるほか、専属メンターが月に2回以上の定期面談を実施。
さらに、受講期間終了後にも無期限で転職活動支援が受けられ、無期限で教材閲覧が可能です。卒業後もエンジニア転職を目指す方、より学習を深めたい方にとって、頼もしい存在となりそうです。
料金 | ITエンジニア転職コース:550,000円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード / ローン |
分割払い内容 | 最大36回 |
返金制度 | 要確認? |
給付金対象 | ✕ |
就職・転職支援 | ◎ |
副業支援 | ✕ |
フリーランス支援 | ◯ |
チャットサポート | 平日:15:00~22:00 |
受講期間 | 6ヶ月 |
学習時間目安 | 要確認? |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 要確認? |
年齢制限の有無 | ✕ |
無料体験 | 1週間無料体験◯ |
開発職への転職・案件獲得に強い
Tech Menter(テックメンター)

- 個々の目標に合わせたオーダーメイドカリキュラム
- React / Next / TypeScriptなどのモダンスキルが学習できる
- 転職活動で使えるポートフォリオ制作を現役エンジニアが無制限レビュー
Tech Mentor(テックメンター)は、未経験から開発職への転職・案件獲得に強いプログラミングスクールです。
自社開発企業・受託開発企業への内定率は95.5%で、内定獲得まで一貫して伴走してもらえるサポート力が魅力です。
個々に合わせたオーダーメイドカリキュラムで最短目標達成を目指し、カリキュラムには転職活動に使えるポートフォリオ実装課題やオリジナルアプリの開発も含まれています。
途中で挫折してしまうことを防ぐため、定期メンタリングで学習進捗の管理と技術指導を受けることができるほか、専属の現役エンジニアにいつでも質問し放題なので、学習ペースやモチベーションを保ちながら学び続けることができます。
React / Next / TypeScriptなど、スタートアップ企業や自社開発企業で使われているモダンスキルの学習を、給付金制度を利用してリーズナブルに学ぶことができます。
料金 | Webエンジニア就職コース:488,000円 |
|---|---|
支払方法 | ■サブスクリプション:クレジットカード |
分割払い内容 | スクールと提携している教育ローン |
返金制度 | 要確認 ? |
給付金対象 | 対象コースあり ◯ |
就職・転職支援 | ◎ |
副業支援 | ◯ |
フリーランス支援 | ◎ |
チャットサポート | 土日祝・朝夜関係なく、好きなタイミングで質問OK ◯ |
受講期間 | 3ヶ月または6ヶ月 |
学習時間目安 | 週15〜20時間の学習:約6ヶ月 |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 | HTML / CSS / JavaScript / React / TypeScript / Node.js / Next.js / SQL / Prisma / Git/Github |
受講期間終了後の | 要確認 ? |
講師 | 技術力が高いエンジニア・フリーランス講師 |
年齢制限の有無 | ✕ |
無料体験 | 個別説明会 ◯ |
業界最安級のWebスキル特化型オンラインスクール
デイトラ

出典: デイトラ
- 実務にフォーカスしたカリキュラムで就職やキャリアアップを実現
- 「リスキリング転職コース」なら受講料50%分の補助金を先に受け取れる
- 30以上のカリキュラムや1対1の面談で転職を徹底サポート
デイトラは、Webスキル特化型オンラインスクールです。カリキュラムは、現場経験豊富なプロが、知識の習得に留まらずWebスキルで仕事をすることをゴールに作成。そこへ最短距離で進める学習環境が整っています。
「Web制作コース」は、「初級:Webサイトの公開」から始まり「中級:制作現場のスキル習得」「上級:需要の高い案件への対応」、そして「実務編:チーム制作のノウハウ」と、着実かつ効率的にステップアップができるプログラムです。
学習をサポートするメンター陣は、現役で活躍中のプロフェッショナルぞろいです。学習内容についての質問や作品へのフィードバックなど、コースに最適化された形式で毎日フォローを受けることが可能となっています。
デイトラの教材は、サポート期間終了後も見放題です。教材は、受講生の声やWeb業界の動きに合わせて、随時改善やカリキュラムの追加を実施。常に、最新にアップデートされた情報に触れ、学習を深めていくことができます。
料金 | Webアプリ開発コース:99,800円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード |
分割払い内容 | 要確認 ? |
返金制度 | 要確認 ? |
給付金対象 | ✕ |
就職・転職支援 | ◯ |
副業支援 | ◯ |
フリーランス支援 | ◯ |
チャットサポート | 24時間相談可 ◯ |
受講期間 | コースにより異なる |
学習時間目安 | 平日2時間 |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 | HTML・CSS / JavaScript / jQuery |
受講期間終了後の | 閲覧無制限&アップデート ◯ |
講師 | 現役で活躍するプロ |
年齢制限の有無 | ✕ |
無料体験 | 最短10秒で登録可能 ◯ |
Reactを学習するためのロードマップ
Reactを学習する際には、以下のロードマップに沿ってスキルを身につけていくのがおすすめです。
- STEP1:学習サイトの練習問題でReact入門編を学ぶ
- STEP2:簡単なアプリを作成してみる
- STEP3:プログラミングスクールで本格的にReactを学ぶ
- STEP4:React講座で作成したアプリを基に転職する
STEP1:学習サイトの練習問題でReact入門編を学ぶ
Reactを学ぶ最初のステップとして、学習サイトを活用するのがおすすめです。特にUdemyやProgateは、日本語でReactの基礎を学べる数少ないプラットフォームの一つです。
Progateではスライド形式で基礎を学びながら、実際にコードを書いて手を動かせるため、初心者でも取り組みやすいのが特徴です。
一方、Udemyには簡易的なアプリを作成しながらReactを学べる動画講座が豊富にあります。具体的には以下の講座があげられます。
Udemyの講座は定価だと高額ですが、定期的にセールが開催されるため、割引時を狙うとお得に受講可能です。
まずはこれらの学習サイトでReactの基本概念を理解し、簡単な練習問題を解くことで、次のステップへスムーズに進めるよう準備しましょう。
STEP2:簡単なアプリを作成してみる
基礎学習を終えたら、次のステップとして簡単なアプリを作成してみましょう。学んだ知識を実際に使うことでReactの理解が深まり、より確実にスキルを定着できます。
初心者におすすめなのは、画像が淡々と切り替わるスライドショーやToDoリストなど、シンプルな機能のアプリです。これらのアプリは初心者でも理解できる簡単な構文で作成できるので、基礎の復習として最適です。
逆に最初から複雑なアプリに挑戦するとエラーや難しい概念に直面し、挫折する原因になりかねません。
まずは小さな成功体験を積み重ね、Reactの使い方に慣れることが大切です。
STEP3:プログラミングスクールで本格的にReactを学ぶ
基礎を独学で学んだら次のステップとして、プログラミングスクールで本格的にReactを学ぶのがおすすめです。スクールでは独学ではカバーしきれない実践的なスキルを体系的に学ぶことができ、短期間で効率よく成長できます。
多くのスクールでは実際にリリースできるレベルのアプリを卒業課題として制作するため、即戦力として活躍できるスキルが身に付きます。
作成したアプリをポートフォリオにまとめれば、制作実績として転職のアピールに活用も可能です。
さらに、転職を目指すなら給付金制度を利用できるスクールを選ぶのも一つの手です。給付金制度は国から認められた講座であれば、特定の条件を満たすことで最大80%も講座料金をお得に利用できる制度を指します。
例えば、業界で唯一Reactが学べて教育訓練給付金を利用できるプログラミングスクール「Tech Menter(テックメンター)」では、次のように受講費用をお得にできます。
スクール名 | コース名 | 受講料(割引前受講料) |
|---|---|---|
Tech Menter | Webエンジニア就職コース | ■3ヶ月 8万7,560円(43万7,800円) ■6ヶ月 12万0,560円(60万2,800円) |
給付金が利用できる条件やプログラミングスクールは、次の記事で詳しく解説しているので参考にしてください。

給付金対象のおすすめプログラミングスクール14選!最大80%給付の条件も解説!
STEP4:React講座で作成したアプリを基に転職する
React講座を修了したら、作成したアプリを活用して転職を目指しましょう。プログラミングスクールでは多くの場合、転職支援が用意されており、履歴書の添削や面接対策、企業紹介などを受けられます。
作成したアプリを基にしたポートフォリオ作成もカリキュラムに組まれているので、自分のスキルをアピールして転職を有利に進められるでしょう。特に自分で考えて作り込んだアプリがあると実務レベルでの開発スキルを証明しやすく、転職成功率が高まります。
転職が成功したあとは、実務経験を積みながらスキルアップを図りましょう。実務経験の中でしか得られない学びもあるため、転職してからが本当の研鑽の始まりと言えます。
Reactを学習するメリット
Reactを学習することには、以下のようなメリットがあります。
- JavaScriptの知識があれば比較的習得しやすい
- フロントエンド開発者として需要が高い
- 世界的に人気が高く、多くの有名サービスで採用されている
- React Nativeを使えばモバイルアプリ開発も可能
- ネイティブアプリ開発やVR開発にも応用できる
- Facebookが開発・メンテナンスしており、継続的な改善が期待できる
Reactは、JavaScriptの知識を持っている人にとって学びやすい技術です。JavaScriptに慣れた開発者はスムーズに学ぶことができます。
また、現在の技術市場では、フロントエンド開発者の需要が高く、特にReactのスキルを持つ人材は非常に求められています。Reactは、FacebookやInstagram、Netflixなどの著名な企業でも広く活用されています。これらの採用事例は、Reactの信頼性と効率性を裏付けており、Reactを学ぶことで、学習者は業界標準の技術を習得することができると言えるでしょう。
さらに、Reactを学ぶことで、Webアプリだけでなく、React Nativeを使ったモバイルアプリ開発も可能になります。1つのスキルで複数のプラットフォームをカバーでき、開発者としての可能性を大きく広げます。FacebookがReactを開発し継続的に改善し続けている点において、今後も長期的なサポートが期待できるため、Reactを学ぶことは将来性のある選択肢と言えるでしょう。
Reactを学習するデメリット・注意点
Reactを他の言語と比較すると、学習するときに注意すべき点として、以下のようなことが挙げられます。
- JavaScriptの深い理解が必要
- コンポーネント思考やJSXなど、新しい概念の習得が求められる
- Hooks等の新機能が次々と登場し、キャッチアップが大変
- 初心者にとっては環境構築自体がハードルとなりうる
- 英語の情報源が多く、日本語の参考資料が比較的少ない
- Reactの急速な進化により、学習内容が陳腐化しやすい
Reactを使いこなすためには、JavaScriptの高度な知識が求められます。特に、非同期処理やJavaScriptのイベントループといった概念を理解していないと、Reactのコンポーネントのライフサイクルやその他の機能を理解することが難しくなる場合があります。
Reactでは、「コンポーネント思考」や「JSX」など、従来のWeb開発とは異なる新しいアプローチを学ぶ必要があります。これらの概念に慣れるには多少時間がかかるかもしれませんが、プロジェクトを通して実践的に学ぶことで、徐々に理解が深まっていくでしょう。
さらに、Reactは絶えず進化しており、たとえばHooksのような新機能が次々と導入されています。新機能に対応するためには、継続的な学習が求められ、常に最新の技術を学び続ける必要があります。
Reactの環境を構築する際には、Node.jsやnpm、Webpackといった複数のツールをセットアップする必要があり、初心者には難しく感じることがあります。環境構築の解決策として、Create React Appというツールを使用すれば、その複雑さを軽減することが可能です。
また、Reactに関する情報は英語で提供されることが多く、日本語の参考資料が少ない点にも注意が必要です。Reactを効果的に学ぶためには、英語のドキュメントを読む力を徐々に養っていくことが重要なポイントとなります。
Reactのスキル習得後に得られるキャリア例
Reactを学ぶことによって得られるキャリアの例を、「転職」・「副業」・「フリーランス」・「起業」に分類してご紹介します
転職
Reactのスキルを習得すると、多くの企業で需要の高いフロントエンドエンジニアとしてのキャリアが広がります。

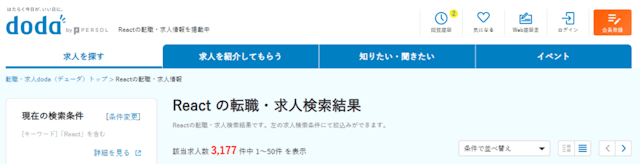
出典: doda
大手転職サイトdodaには、Reactエンジニアの求人が多数掲載されており、年収600〜1,000万円の高い給与を提示する企業も見受けられます。
特にIT系の大手企業や急成長中のスタートアップでは、Reactのスキルを持ったエンジニアの需要が高く、キャリアアップの機会も豊富です。
Reactスキルがあれば、企業内での昇進や専門職としてのポジション獲得も期待できます。
副業
Reactスキルを活かして、副業として収入を得ることも可能です。

出典: Lancers
クラウドソーシングサイト「ランサーズ」では、React関連の案件が豊富に掲載されており、リモートで柔軟に作業できる案件が多いです。
例えば、週末や平日夜に作業して月5〜10万円の副収入が得られます。
単発の修正案件から、長期的なプロジェクトまで幅広い案件があるため、まずは小さな仕事から始め、徐々に高単価案件を目指すことができます。
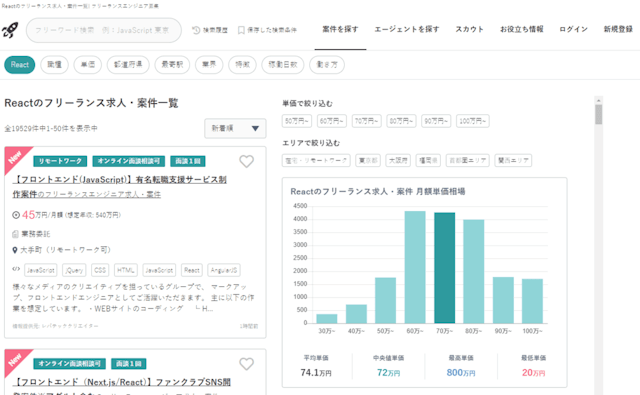
フリーランス
Reactのスキルを活かして、フリーランスとして独立することも選択肢の一つです。

出典: フリーランススタート
フリーランス向けのエージェント「フリーランススタート」では、Reactエンジニア向けの案件が豊富に掲載されており、月額報酬の平均は77万円となっています。
長期案件を獲得できれば、年収900万円以上も現実的な範囲となります。
ReactはWebアプリケーション開発の主流技術の一つであり、高単価案件も多く、安定した収入を得られるチャンスがあります。
起業
Reactスキルを活かして、Webアプリケーション開発会社やSaaS企業を起業するケースも増えています。
実際に、日本でもPythonを活用したスタートアップが増えています。(引用元:what we use)
- チームラボ:デジタルアートやインタラクティブな展示で知られる企業
- エムスリー:医療従事者向けのサービスを展開
- ニジボックス:UXデザインに特化したWeb制作会社
今後も、Reactの特徴を活かして、パフォーマンスが高くインタラクティブなWebアプリケーションを効率的に開発することで、起業のチャンスを狙えるでしょう。
Reactが習えるプログラミングスクール選びに失敗しないためには選び方が重要
自分の目的や希望に合う料金が安いプログラミングスクールを利用するためには、以下の選び方が重要でした。
- 無理のない予算範囲か
- 自分の目的やレベルに合うカリキュラムか
- 通い続けられる期間や時間帯か
- サポート体制が充実しているか
- メンターや講師の質は良いか
各サービスで料金やカリキュラム・講師が全く異なっているため、気になるサービスを見つけたら、まずは無料体験レッスンを受けてみましょう。
自身のレベルや目的に合った安いプログラミングスクールを探して、目的達成の近道を見つけてください。
























Reactが習えるおすすめのプログラミングスクールが知りたい!